HTML 開發手冊
/ <time>
<time>
HTML <time> 标签 实例 如何定义时间和日期: <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime=""..>..
HTML <time> 标签
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
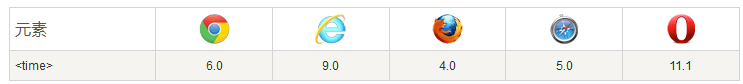
浏览器支持

表格中的数字表示支持该属性的第一个浏览器的版本号。
标签定义及使用说明
<time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
HTML 4.01 与 HTML5之间的差异
<time> 标签是 HTML5 中的新标签。
属性
New :HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| datetimeNew | datetime | 规定日期/时间。另一种方式,则是由元素的内容给定日期/时间。 |
全局属性
<time> 标签支持 HTML 的全局属性。
事件属性
<time> 标签支持 HTML 的事件属性。


