使用過angular2人都應該知道,angular2提供的Angular CLI來快速搭建,快速生成serives、component、derective、modulet各種模板...
可是,使用Angular CLI可以很快,很簡單的構建angular2項目,只要掌握幾行指令就能建構出前端架構的最佳實務;簡單的東西就代表不靈活(而且還處於beta階段),它並不能高可控的設定項目。
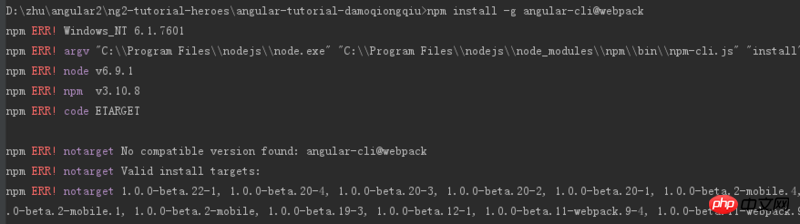
經嘗試angular-cli@webpack 無法安裝
怎麼結合兩者優勢,或是使用angular2-cli webpack 來設定打包項目? ?求指教啊
你好,最新版的angular-cli已經改用webpack進行構建,只需要在專案目錄運行
就可以打包物品
具體請參考這裡