$scope.selected=0;
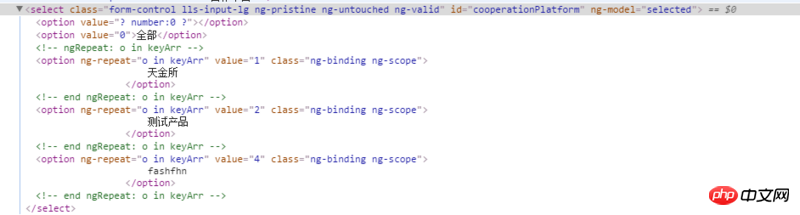
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
出來是這樣
而且預設也沒有選取

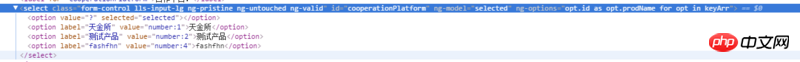
還有一點就是如果我用ng-options 出來是這樣子的
value很奇怪,我的資料裡面,id:1,這樣的,還多了個label
求解答! !
需使用ng-value進行值綁定哈,另外建議把預設選項也加到數組中,統一進行
ng-repeat循环就好了。同时建议命名规范一下哈如:user in users或produce in produces這種形式。ng-options範例
ng-value範例
https://docs.angularjs.org/ap...