關於ajax,data資料來源那裡,我一般用的在jq便簽那裡把需要post的值直接丟到某個元素裡,然後抓取。這樣用瀏覽器控制台改變一下頁面屬性,ajax的post的值也被改變了。
雖然我後端有用php判斷一下使用者是否本人,但也只能做到這種程度。
我看過某個網站的頁面相關元素值是一直增加的,這種手段也可以避免元素的修改攻擊
請問如何做到,或者有什麼手段避免ajax抓取的資料來源被控制台或者其他手段給改變到。
純文字描述,如果看不懂我可以貼圖表明
ajax 處理
#...
$('.jq_btn_del').click(function () {
var i=$(this).attr('jqid');
alert(i)
if(vardel){
...
$.ajax({
...
type:'post',
data:{'course_id':i,...},
datatype:'json'
...
}
})
前端頁面
<td>
<a class="jq_btn_del"
jqid="{$vo.sharing_id}" >删除</a>
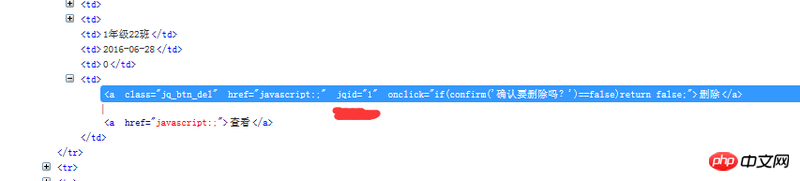
</td>控制台
#我用控制台改變了圖中劃線部分jqid,結果ajax的處理資料也被改變了。
我知道後台要過濾判斷,但是面對提交資料多的話,肯定有疏漏。
我自己也想過,直接全部資料丟json,然後在取得一個id,根據id取得json裡的資料在處理判斷。
我看過有人再型別jqid哪裡做一個時間累加值來避免修改。請問大家一般針對頁面的資料處理是怎麼弄,jq,html是暴露的。我知道jq程式碼在控制台改變不了。 ,如果在foreach中的話,jq觸發起碼傳一個值,那麼這個值就很危險了。我說的很亂...
只是防止控制台修改的話,我暫時只知道 cookie設定httpOnly這種只有透過後台會話方式才能修改的方式。
如果只是防跨域修改的,sessionStorage和localStorage可以。但是這兩個都不能防止使用者直接打開控制台注入。
其實最終的安全措施都應該就後台進行,攔截過濾。
「不要相信任何的來自使用者輸入」
==========
你是擔心非法的js改變了你綁定在dom上的數據,導致你刪掉了不該刪掉的數據?
你試試用事件的形式吧 將操作綁定到你的dom元素。
大概這麼意思。