有什麼工具可以自動給css3的樣式 加 前綴 要最簡單的 不會sass less
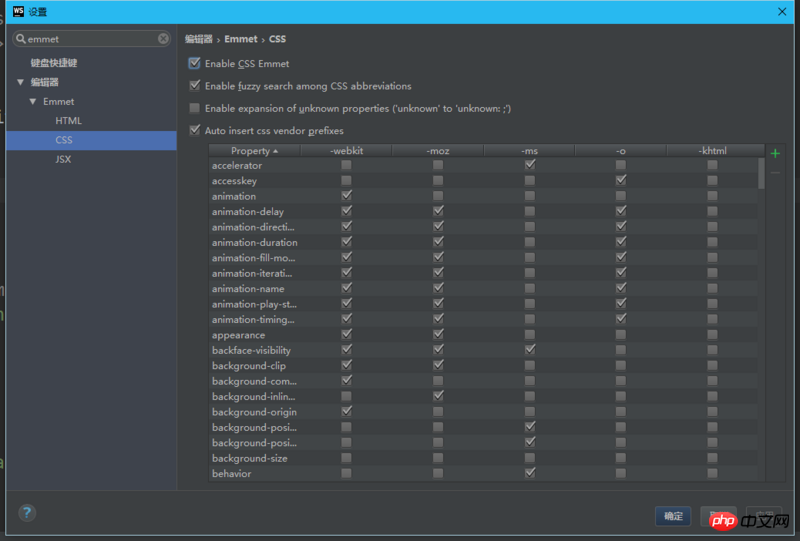
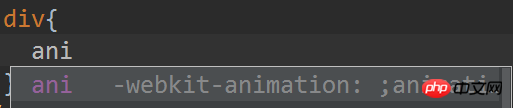
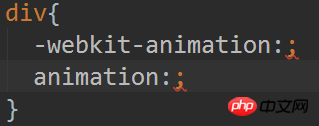
webstorm的話自帶有自動添加前綴的功能,可以根據需要進行設置(webstorm比較重型,可以選擇sublimetext之類的ide,然後安裝autoprefixer插件)
編輯器的話: 找一找 autoprefixer 的插件,可以在你儲存的時候自動加一些相容性前綴
其他的就得跟一些前端工具配合了,從編輯器入手應該是最簡單的。
你可以搜尋一下 autoprefixer 這個插件,安裝教學網路上全是
我用的sublime 下的Autoprefixer 不過需要先弄個node環境 進去記得去設定快捷鍵 Key Bindings
[
{ "keys": ["ctrl+alt+shift+p"], "command": "autoprefixer" }
]
選取要加前綴的程式碼按快速鍵 也是剛剛安的
webstorm的話自帶有自動添加前綴的功能,可以根據需要進行設置(webstorm比較重型,可以選擇sublimetext之類的ide,然後安裝autoprefixer插件)



編輯器的話: 找一找 autoprefixer 的插件,可以在你儲存的時候自動加一些相容性前綴
其他的就得跟一些前端工具配合了,從編輯器入手應該是最簡單的。
你可以搜尋一下 autoprefixer 這個插件,安裝教學網路上全是
我用的sublime 下的Autoprefixer 不過需要先弄個node環境 進去記得去設定快捷鍵 Key Bindings
[
]
選取要加前綴的程式碼按快速鍵
也是剛剛安的