大家好,我又來了距離上次詢問babel安裝已經有一段時間了,惡補了一下有關於npm的知識,看阮一峰老師的教程終於不是那麼懵逼了嘿嘿距離上一次提問還是有進步的
/q/10...
首先我建立了一個Babel資料夾

1 建立一個.babelrc檔案
2 npm init 一直點回車建立了一個package.json檔案
3 安裝npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
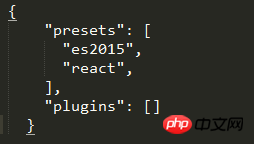
写入.babelrc中

#安裝 npm install --save-dev babel-cli
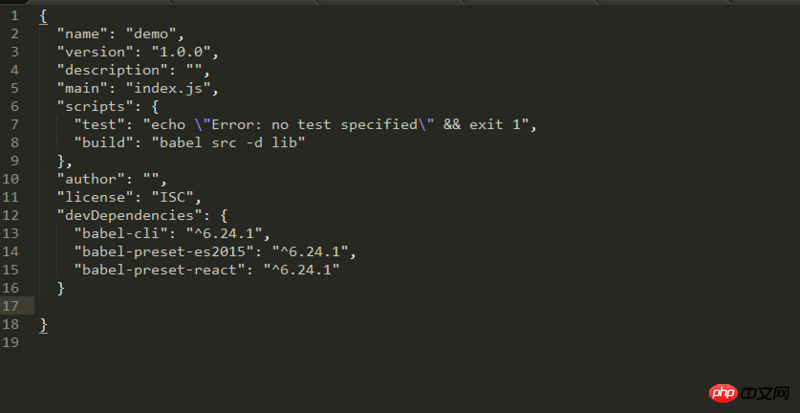
改寫package.json文件,加入scripts用於npm run執行的時候用到

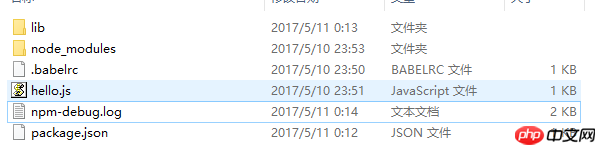
#此時的目錄結構,在hello.js中寫了一個類別 class Foo{},到這裡都一帆風順

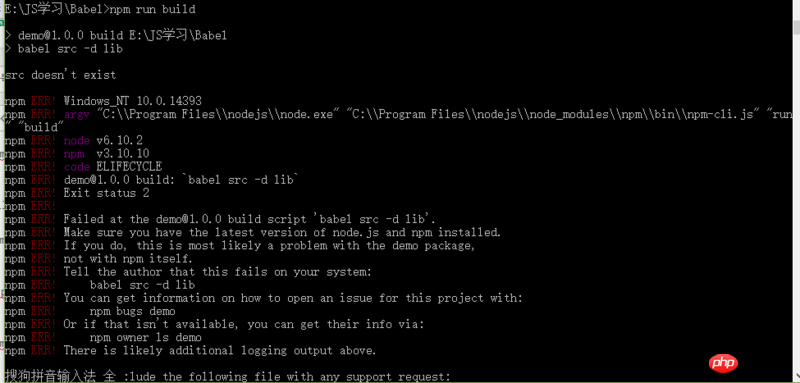
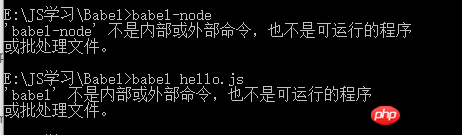
#參考阮一峰老師的教程npm run build的時候報錯,babel-node也不好用,有點讓我不明白
首先我嘗試刪除lib文件夾依然報錯,然後看錯誤信息,確保安裝的是最新版本的node和npm,這個沒問題從官網上下的最新版本,npm也是3.10.10. 可能是demo這個package出了問題,而不是npm本身。求如何解決感激不盡



你缺乏的是命令列的基本知識,無關 npm 還是 babel.
你的 npm run build 不成功的原因是,你沒有按照教學正確建立資料夾! ! !
報錯訊息很明顯,「src doesn't exist」 ,src 目錄不存在啊親!讀不懂報錯也是讓人糾結!
這就是別人告訴你這裡錯了,你看到了,偏不看進腦子裡,然後一直納悶我為啥錯了啊為啥錯了啊,可是人家分明已經告訴你了啊,babel很蒙蔽啊, npm也很蒙蔽啊,babel說勞資都找不到src 目錄而且我都輸出了具體的錯誤了啊。 。 。 。 。 。 。
好我們回頭說「命令列」。
指令一般對應一個執行檔或腳本文件,通常是一個字串,你在shell或cmd裡敲入這個指令,就等價於你雙擊執行這個執行檔。指令後面跟的東西,叫「參數」。系統怎麼知道有沒有某個指令呢?簡單理解吧,有兩個地方系統回去找,全域目錄和相對目錄。例如cmd裡,遊標前面有個"路徑>",這個是你目前的路徑。你輸入 npm 這個指令,系統會先查找目前目錄有沒有npm這個可執行文件,然後找全域路徑下有沒有npm,你裝node的時候npm被安裝到了全域,所以npm被找到了,順利執行。
好我們來具體解釋一下 npm run 這個指令。 npm run 會尋找目前目錄下的package.json,找到 script 這個欄位裡配置的指令。這個你已經知道裡。有一個你不知道的,npm run 會把當前目錄下的node_modules/.bin 目錄臨時地加到當前的系統查找路徑列表裡,也就是說,npm run build,build我們配置的命令是“babel src - d lib”, 系統會被要求執行這個我們設定好的指令。 babel這個字元是一個命令,系統不識別它,所以要查找有沒有對應的可執行文件,當前目錄下沒有,因此會搜尋 node_modules/.bin 這個目錄,如果這個也沒有,系統會搜尋全域目錄。 記住 node_modules/.bin 這個查找邏輯只有在 npm run 裡執行的才會有。
npm install --save-dev babel-cli 會把babel-cli安裝到專案目錄下的node_modules裡,因此npm run build 可以正常執行。 npm run build這時候等價於: project_dir> node_modules/.bin/babel src -d lib
再來說說babel 指令,src -d lib,這個不看babel文檔也能猜到, src是源目錄,是告訴babel讓它處理src 目錄下的js,-d 表示我要聲明目標目錄參數啦, lib是目標目錄參數的值,也就是告訴babel把src目錄下的js轉義到lib目錄。
這是命令列的基本使用能力。 。 。
babel如果不是全域安裝,不能直接在控制台用
可以透過npm 腳本的方式呼叫