

#最後用了promise解決,程式碼如下:
exports.selectByUsername = selectByUsername;
function selectByUsername(username){
var promise = new Promise(function(resolve){
var sql = "SELECT COUNT(*) count FROM wx_user WHERE username = ?";
var sqlParams = [username];
var count;
co.query(sql,sqlParams,function(err,result){
if(err){
return console.log(err.message);
}
console.log("------------------------开始查询---------------------");
console.log(result);
var str = JSON.stringify(result);
var json = JSON.parse(str);
count = json[0].count;
console.log(count);
console.log("------------------------查询结束---------------------");
resolve(count);
});
});
promise.then(function(value){
// console.log(value);
return value;
});
return promise;}
app.post('/ajax',urlencodedParser,function(req,res){
username = req.body.name;
console.log(username);
var promise = s.selectByUsername(username);
promise.then(function(value){
console.log(value);
if(value!==1){
res.send("用户名不存在");
}
});});
參考文件:http://liubin.org/promises-book/
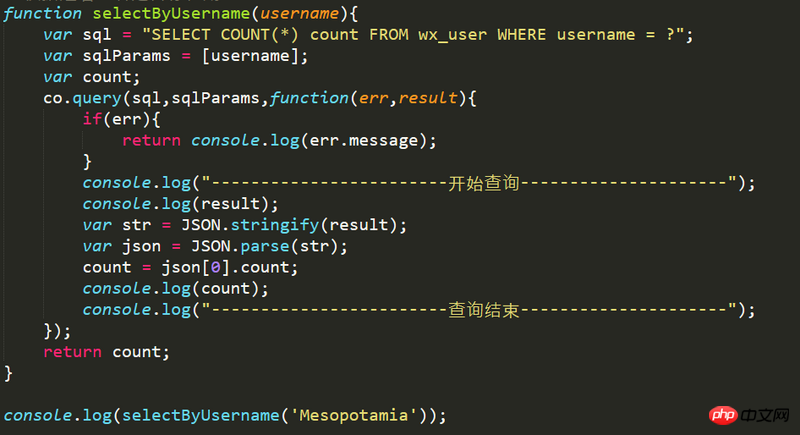
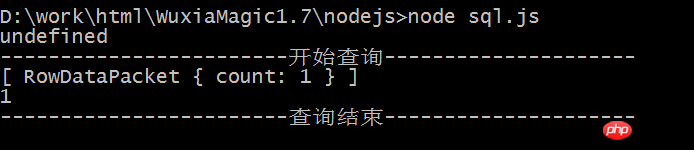
query裡面的function在query完成後才會執行到,而這個時候外部函數已經回傳了,所以count不會賦到值,還是為undefined
寫在query裡也不會回count的,因為query這個方法是異步的
簡而言之,把return count 寫在query 裡面就好了。