##這是我現在的效果我想要的是直接在瀏覽器中打開,我只要有href就可以用瀏覽器打開,程式碼如下,已成功。但我在還沒取得到href的時候點選a就已經自動跳轉出新的窗體了,能不能直接在瀏覽器中開啟?或是在跳轉出新窗體前取得到href?
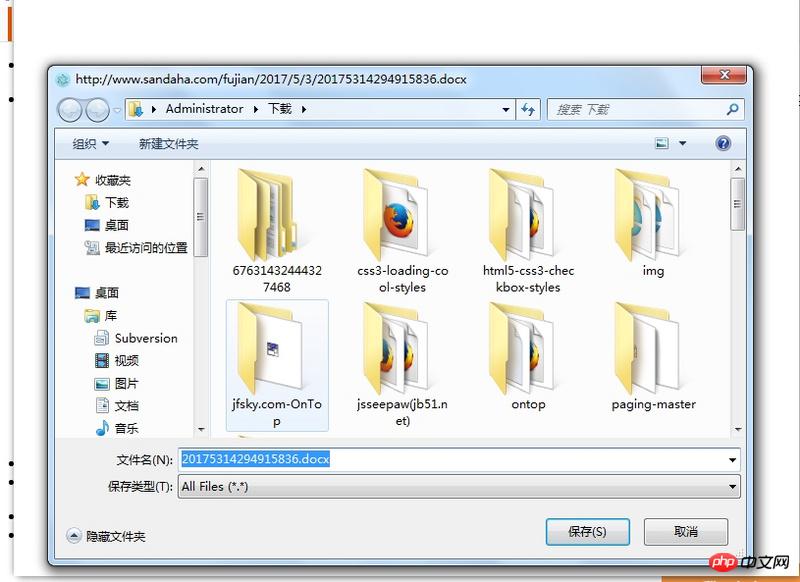
已經解決了,動態添加的a標籤資料替換成href="javascript:void(0)",給其附上屬性onclick='send('loadurl-message',urls)',其中的urls是數組遍歷產生的,因為iframe裡的所有a標籤都是資料庫附帶的資料所以這麼操作,接下來有新坑:已經可以讓動態生成的a在瀏覽器中打開,但是有的a標籤是「下載「檔案路徑,不可直接在瀏覽器中打開,所以用原始路徑即可,結果發現如下圖:
下載視窗後是electron自動產生的空白窗體,有什麼辦法讓其不自動建立?
electron 有個模組叫shell, shell.openExternal(YOUR_URL).electron會自動開啟預設的瀏覽器。 可以把a標籤替換成其他的標籤,然後使用click事件。 shell在renderer端同樣可以使用。
已經解決了,動態添加的a標籤資料替換成href="javascript:void(0)",給其附上屬性onclick='send('loadurl-message',urls)',其中的urls是數組遍歷產生的,因為iframe裡的所有a標籤都是資料庫附帶的資料所以這麼操作,接下來有新坑:

已經可以讓動態生成的a在瀏覽器中打開,但是有的a標籤是「下載「檔案路徑,不可直接在瀏覽器中打開,所以用原始路徑即可,結果發現如下圖:
下載視窗後是electron自動產生的空白窗體,有什麼辦法讓其不自動建立?
electron 有個模組叫shell, shell.openExternal(YOUR_URL).
electron會自動開啟預設的瀏覽器。
可以把a標籤替換成其他的標籤,然後使用click事件。 shell在renderer端同樣可以使用。