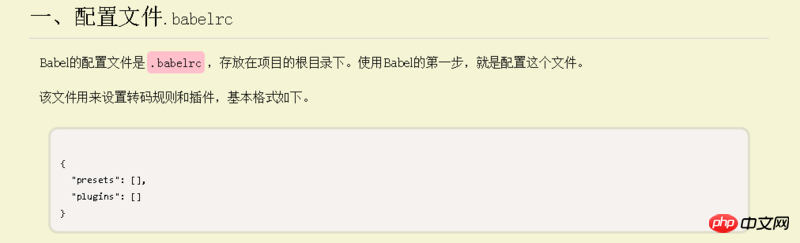
看了下阮一峰老師的教程,看的模模糊糊的。請各位大神看看哪裡出錯了
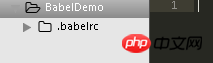
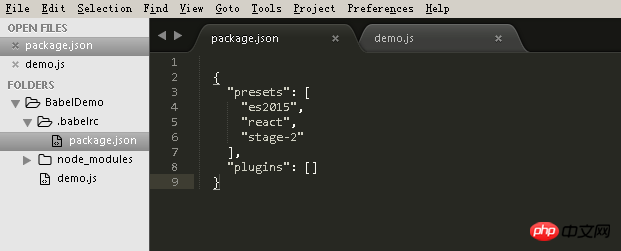
第一步配置.在根目錄下配置.babelIrc這個東東,於是我用sublime在BabelDemo下new folder了一個.babelIrc資料夾,可是資料夾怎麼寫入程式碼呢? 我在.babelIrc下在創建一個json? 

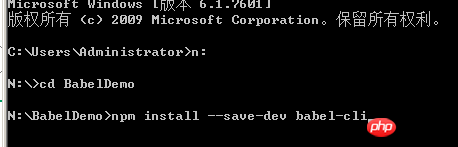
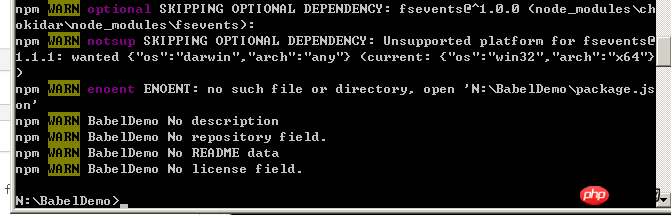
##第二步糊里糊塗開始下載npm模組





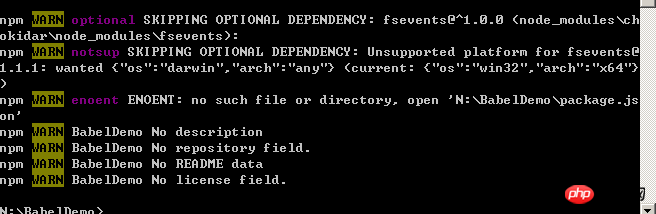
#到這裡已經完全懵了,教學什麼的完全看不懂。心好累,公司不用es6,沒有前端leader,管我們的是後端說JS垃圾語言不用看ES6。想自己學習一下一步一個門檻node.js環境搭建了解npm被卡了一個月,知道nodejs npm怎麼用了以後想學習一下babel,想在一個目錄下創建一個用es6寫的hello.js,轉成es5 。 沒想到困難重重,誒
.babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.jsindex.babel.js就是編譯過的檔案。這就是最簡單的
babel編譯過程木凳口袋。 。 。你確定你知道node怎麼用?報錯報的no such file啊沒有package.json啊,你起碼先npm init一下啊,人家說創建.babelrc文件,你創建個文件夾,是啊文件夾怎麼寫內容啊,我天哪大妹子你也知道資料夾不能寫程式啊,你倒是把package.json建到這下面了,package.json幹啥用的你確定你知道? babelrc只是個設定文件,babel-cli離了他也是可以工作的,你把package.json都搞錯了。
要學 es6 文法,不如直接在線上練,http://babeljs.io/repl
阮一峰老師的教程寫的很清楚是在根目錄下新建.babelIrc文件,而不是文件夾。