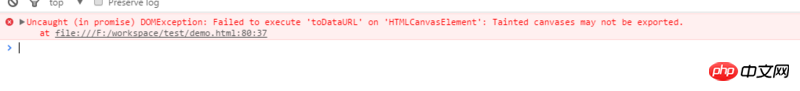
使用本地圖片產生截圖時也報跨域問題。
<p id="navp">
<a onClick="testFun();">
<p class="title-msg">美的国际支持部美国加利福尼亚州综合统计报表</p>
<p>
<img id="imgTest" src="images/worldMap.png">
</p>
</a>
</p>html2canvas(document.getElementById('navp'),{
allowTaint:true,
height: 500
}).then(function(canvas) {
var aTag = document.createElement("a");
aTag.innerHTML = "This is a test";
aTag.setAttribute("href", canvas.toDataURL());
aTag.setAttribute("download", "myPic.png");
document.body.appendChild(aTag);
});
http://stackoverflow.com/ques...
要用canvas讀圖片,最好啟動本地web服務來啟動這個頁面(不然算跨域的),不要只是瀏覽器打開本地html檔而已。