nginx上配置了
expires 1d;
請求對應資源時回傳
Cache-Control:max-age=86400
Expires:Thu, 11 Aug 2016 12:16:43 GMT
按照我的理解,該資源應該在瀏覽器快取保持一天,在快取期內第二次刷新時應該不需要發送請求而直接返回
Status Code:200 OK (from cache)
而事實上,每次請求伺服器會透過etag/Last-Modified對比來處理回傳結果,如果request header 回傳的If-Modified-Since/If-None-Match與現有的etag/Last-Modified不匹配,返回200刷新資源,如果匹配,返回304。
那麼Expires/ Cache-Control 存在的意義是什麼
8-12號更新
在nginx上進行如下設定
add_header Last-Modified "";
expires 5d;
etag off;關閉etag,關閉last-modifed;僅開啟5天的快取時間。
response headers回傳如下;
Accept-Ranges:bytes
Cache-Control:max-age=432000
Connection:keep-alive
Content-Length:826
Content-Type:text/css
Date:Fri, 12 Aug 2016 05:52:24 GMT
Expires:Wed, 17 Aug 2016 05:52:24 GMT
Server:nginx/1.4.1請求該css檔案時,瀏覽器快取失效,伺服器每次回傳 200,並且在body中回傳css;
看起來expires 這個參數並沒有用




已經解決了,我理解的沒錯,Expires的確是用來控制快取過期時間的,沒有過期時返回200 (fromcache)
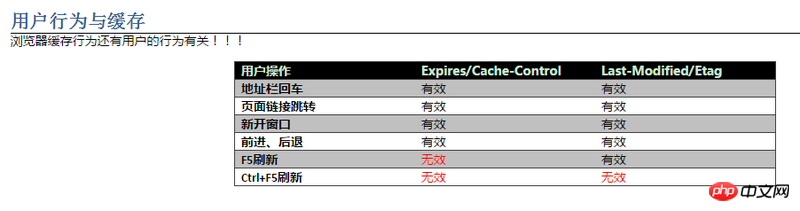
但重點是我的存取方式不對,Expires/Cache-Control對f5刷新無效。正確的方式是網址列確認直接存取。
參考部落格
http://www.cnblogs.com/skynet...
你應該是兩個功能都開了,Last-Modified會優先被看,Nginx應該是預設開Last-Modified,或是我記錯了
一般情況下,靜態資源如圖片、CSS用Expires/ Cache-Control,因為改變非常少。而改動較多的可以用Last-Modified,確保瀏覽器拿到最新版本
樓主是在nginx.conf的那一塊配置的。我配置expires沒有生效。但是gzip壓縮的生效了...