##
光阴似箭催人老,日月如移越少年。
能描述清楚點嗎?例如貼一下生成table的程式碼,例如說一下你所謂的提示訊息是指?
可以用bootstrap的工具提示來實作工具提示tooltip.js
受到 Jason Frame 編寫的優秀 jQuery.tipsy 插件的啟發;工具提示是更新版本,它不依賴圖像,使用 CSS3 進行動畫,使用資料屬性進行本地標題儲存。
永遠不會顯示長度為零的工具提示。
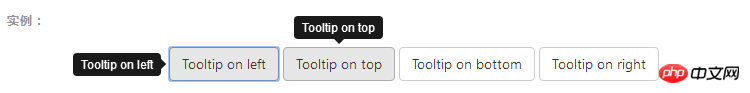
範例將滑鼠懸停在下面的連結上即可查看工具提示:
緊身褲下一級頭巾你可能還沒聽過。照相亭鬍鬚原牛仔凸版純素郵差包 Stumptown。從農場到餐桌的麵筋,mcsweeney 的 Fixie 可持續藜麥 8 位美國服裝採用 Terry Richardson 乙烯基青年布。鬍鬚樹樁鎮,羊毛衫 banh mi lomo 雷貓。豆腐生物柴油威廉斯堡瑪法,四個 Loko Mcsweeney 的清潔純素青年布。一個真正具有諷刺意味的工匠,無論是 keytar,場景農場到餐桌班克斯奧斯汀推特處理 freegan 信用原始牛仔單一來源咖啡病毒。
結束之後,將你的提示訊息寫進ng-repeat的資料物件中,將title中寫死的內容,替換成title="{{obj.title}}"就可以了
能描述清楚點嗎?例如貼一下生成table的程式碼,例如說一下你所謂的提示訊息是指?
可以用bootstrap的工具提示來實作
工具提示tooltip.js
受到 Jason Frame 編寫的優秀 jQuery.tipsy 插件的啟發;工具提示是更新版本,它不依賴圖像,使用 CSS3 進行動畫,使用資料屬性進行本地標題儲存。
永遠不會顯示長度為零的工具提示。
範例
將滑鼠懸停在下面的連結上即可查看工具提示:
緊身褲下一級頭巾你可能還沒聽過。照相亭鬍鬚原牛仔凸版純素郵差包 Stumptown。從農場到餐桌的麵筋,mcsweeney 的 Fixie 可持續藜麥 8 位美國服裝採用 Terry Richardson 乙烯基青年布。鬍鬚樹樁鎮,羊毛衫 banh mi lomo 雷貓。豆腐生物柴油威廉斯堡瑪法,四個 Loko Mcsweeney 的清潔純素青年布。一個真正具有諷刺意味的工匠,無論是 keytar,場景農場到餐桌班克斯奧斯汀推特處理 freegan 信用原始牛仔單一來源咖啡病毒。
雷雷結束之後,將你的提示訊息寫進ng-repeat的資料物件中,將title中寫死的內容,替換成title="{{obj.title}}"就可以了