剛使用react開發項目,遇到了一個問題。如下:
A頁面中有一個按鈕,透過<Link>路由到B頁面中;然後B頁面中有一個按鈕,點擊按鈕也是透過<Link>回到A頁面中,同時將一個值帶到A頁面中。
我嘗試使用了this.props.params.id的方式,將值放在url中。但是這樣有一些問題。
首先就是如果我A頁面中有好幾個按鈕都是通往B頁面,同時點擊了B頁面中某一個按鈕將傳回A頁面被點擊的那個按鈕上,這樣就會出現A頁面在獲取值的時候全部一樣了。
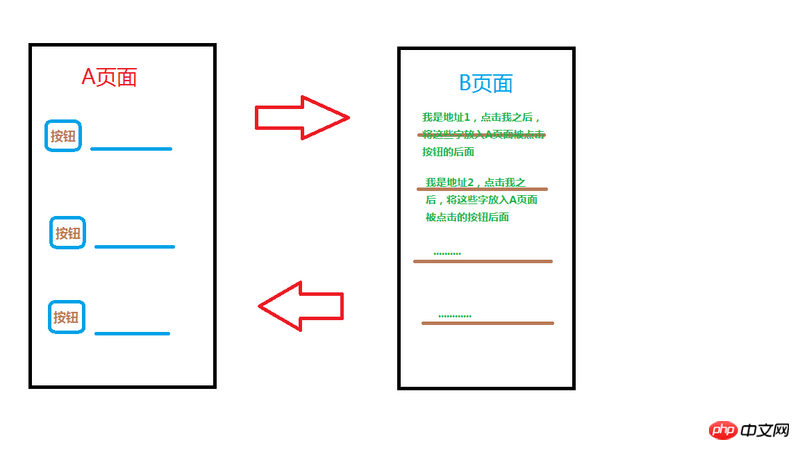
說的有點亂,我上幾張圖! 
就是如上圖這樣,其實就是地址管理,A頁面是去選擇地址,B頁面儲存著各種地址,因為A頁面中有多條訂單。求解! ! ! ! redux我也看了下,但只是初看,感覺完全不知道如何使用redux解決這個問題
你可能沒有完全理解 React 中的數據。 React 中常規的有兩種數據:
state和props。其中
state是组件的状态(数据),属于组件自己。props是父元件傳遞給子元件的數據,只能父向子傳遞,不能反向。回到你這個問題,所謂的「B 向 A 傳參數」,是不是可以抽象化為 A 有一個狀態(state),B 的一個操作可以去改變它?
如果 AB 是父子關係,那麼 A 可以給 B 一個函數,函數的參數是 B 要傳遞到 A 的值,函數體就是
this.setState()。如果 AB 是兄弟關係,那麼可以把這個「參數」當作它們父元素的 state,然後父元素把 state 的值傳給 A,把修改 state 的函式傳給 B。
如果 AB 毫無關係,理論上可以把 state 放在根元素上,但這樣邏輯性,可讀性和維護性都很差。 Redux 是一個方法,它其實相當於維護了一個根 state 樹,所有元件都從它取值或修改它的值,所以無論元件間關係有多遠都可以互相影響。
點擊A頁面時將按鈕的id傳到B頁面,B頁面點擊鏈接,將剛才得到的id和B要傳給A的數據一起返回,可否?