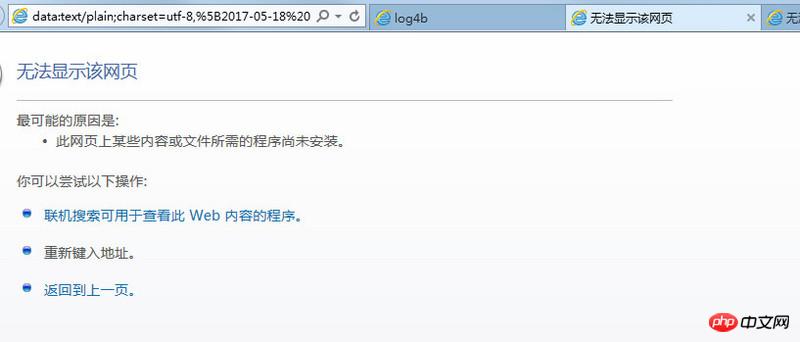
下面的函數,在其他瀏覽器裡可以下載一個txt文件,但在ie11裡跳到一個空白頁面。文件被url編碼後放在了網址列。沒有觸發下載。請問怎麼才能在ie11裡也觸發下載檔?
完整專案網址:https://github.com/wangduandu...
this.downloadLog = function() {
var file = "data:text/plain;charset=utf-8,";
var logFile = self.getLog();
var encoded = encodeURIComponent(logFile);
file += encoded;
var a = document.createElement('a');
a.href = file;
a.target = '_blank';
a.download = self.formatTimestamp()+ '-' + self.logFilename;
document.body.appendChild(a);
a.click();
a.remove();
};

查了資料,可以使用微軟獨家的msSaveBlob, 這個方法支援ie10以上。