網路上看到視屏透過修改路勁作一個圖片切換,然後自己也嘗試寫一寫。 var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
two.onclick=function () {
number++ ;
img.src=arr[number];
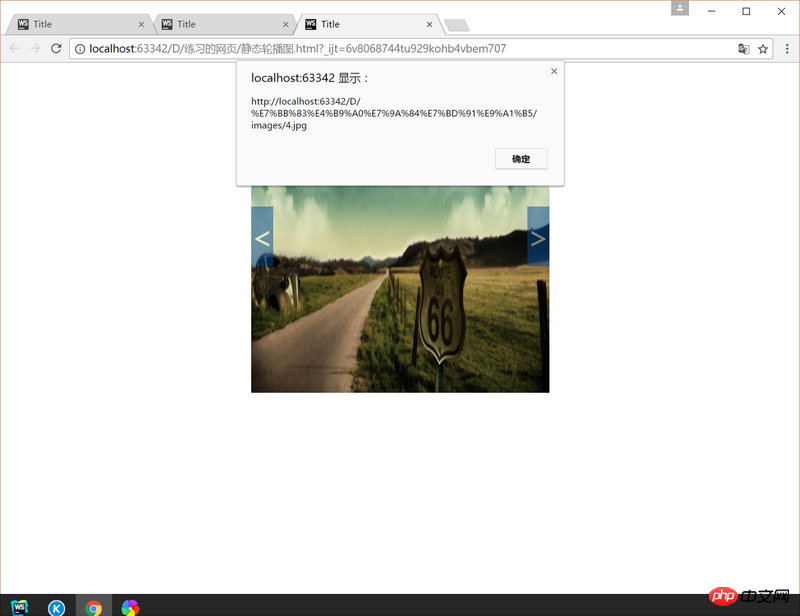
alert( img.src);
}但是透過alert看到路勁是一大串字元
可以用什麼辦法解決麼?
從新修正下程式碼,<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ai{float:left;margin-left: 140px;}
.all{width:420px;position: relative;margin: 0 auto;}
.box{padding:10px;position: relative;width:400px; height:400px;overflow: hidden;}
.box img{width: 400px; height:400px;}
.all input{float: left;margin-left:10px;display: inline;}
.one{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;left: 10px;top:160px;}
.two{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;right: 10px;top:160px;}
</style>
<script>
window.onload=function () {
var box=document.getElementById("box");
var one=document.getElementById("one");
var two=document.getElementById("two");
var img=document.getElementById("img");
var number=0;
var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
**two.onclick=function () {
number++ ;
img.src=arr[number];
alert( img.src);**
}**
}**加粗文字**
</script></head>
<body>
<p class="all" id="all">
<p class="ai"><input type="button" value="循環播放"/>
<input type="button" value="順序播放"/>
</p><p class="box" id="box">
<img id="img" src="./images/1.jpg">
<a class="one" id="one" href=""><</a>
<a class="two" id="two" href="">></a></p>
</p></body>
</html>
路勁修改了,但還是沒實作功能。加粗那個就是切換圖片的程式碼,求各位好心人指正小白
一看就知道是中文轉義的問題,好好檢查下你路徑哪裡寫了中文
那一串程式碼是
练习的网页,別問我怎麼知道的中文。 。 。 。以後寫專案的時候盡量用英文路徑,樓上講得都是對的
找到原因了,a標籤裡面加一個 href="javascript:" 就行了