使用react框架做了前端介面,現在需要根據後台傳送來的資料判斷使用者的類型,從而展示不同的介面。但是實際操作的時候發現一個問題,就是fetch請求的資料是非同步的,實際上中,請求的資料還沒判斷,介面就已經渲染了。我嘗試在fetch中的.then()中進行判斷,但是結果還是一樣。請問有什麼辦法麼?還是我的做法錯誤。

本來想透過傳入的資料判斷之後改變userType的值,然後傳入元件中,改變元件的展示形式。現在userType根本不會改變。
另外還有一個問題,我嘗試做了兩次.then()列印出相同內容,但是第二個列印是undefined.
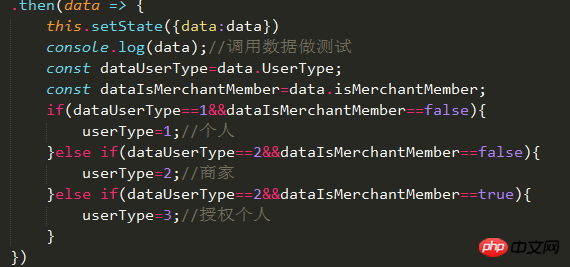
把userType放到state裡。非同步回來後呼叫setState觸發組件的render。
應該是你的做法有問題,