之前的專案java所做的路由,現因某些原因需要部分改成單頁應用的模式,在重構過程中遇到了這樣一個奇怪的問題。

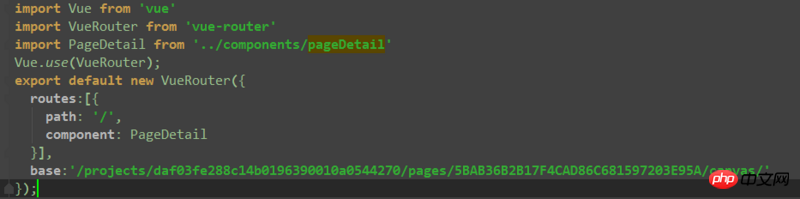
router.js是這樣寫的

main.js是這樣寫的
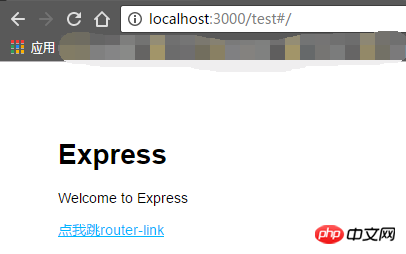
進入到這個頁面,java的路由就直接變成了http://localhost/#/,直接跳到了主頁,貌似vue-router在初始化的時候直接把路由跳到了絕對路徑而不是相對路徑,隨後用express自己搭了一個路由為/test/

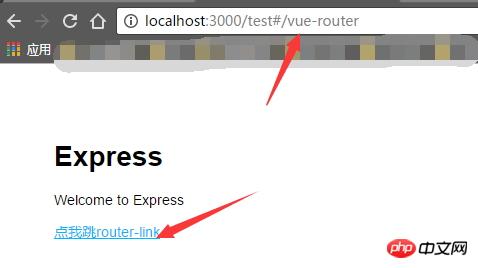
同樣的寫法,發現在express裡,初始化的時候,#/這個錨點路由是基於目前後端路由的位址進行初始化的,點選router-link後也是後端路由的相對路徑

求教,是哪裡出了問題?
vue-router設定mode: history,可以把#號去掉
vue-router文件