首先感謝各位的回答。
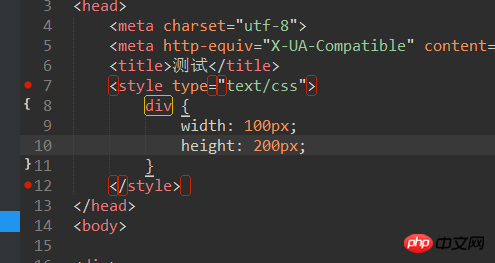
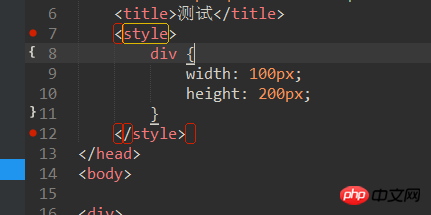
Sublime Text3 安裝sublimelinter插件後,又安裝了csslinter和jshint,用node全域安裝jshint,csslint。程式碼校驗是運作了,但我正常寫一個style標籤,就會報錯。 

##本來我還安裝了一個檢測html標籤的插件和npm包,現在我都把它們移出了,但是還是出現這個情況,希望得到解決。
補充一下:
下面是我的sublimelinter的配置。
{
"user": {
"csslint_options": {
"adjoining-classes": false,
"box-model": false,
"box-sizing": false,
"compatible-vendor-prefixes": false,
"floats": false,
"font-sizes": false,
"gradients": false,
"important": false,
"known-properties": false,
"outline-none": false,
"qualified-headings": false,
"regex-selectors": false,
"shorthand": false,
"text-indent": false,
"unique-headings": false,
"universal-selector": false,
"unqualified-attributes": false
},
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
"gutter_theme_excludes": [],
"jshint_options": {
"bitwise": false,
"browser": true,
"curly": true,
"devel": true,
"eqeqeq": false,
"evil": true,
"forin": true,
"globals": {
"$": true,
"console": true,
"document": true,
"global": true,
"grunt": true,
"jQuery": true,
"module": true,
"setInterval": true,
"setTimeout": true,
"window": true
},
"jquery": true,
"latedef": true,
"node": true,
"strict": false,
"undef": true,
"unused": "vars",
"wsh": true
},
"lint_mode": "background",
"linters": {
"csslint": {
"@disable": false,
"args": [],
"errors": "",
"excludes": [],
"ignore": "",
"warnings": ""
},
"jshint": {
"@disable": false,
"args": [],
"excludes": []
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": []
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"sublimelinter": "save-only",
"sublimelinter_executable_map": {
"css": "C:/Program Files/nodejs/node.exe",
"javascript": "C:/Program Files/nodejs/node.exe"
},
"sublimelinter_gutter_marks": true,
"sublimelinter_popup_errors_on_save": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "html",
"python django": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}
這個問題沒遇到過,但是肯定是 lint 的問題,你可以依次看你的插件配置,估計是某些插件可能不允許使用
<style>标签吧,你先查下sublimelinter裡面的配置,應該是哪個有配置的問題。