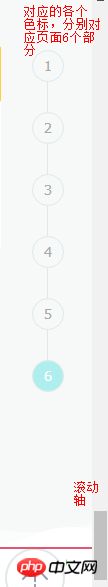
當滾動軸順滾的時候,產生的效果是合理的,就是到達指定的位置,就讓對應的序號變色,但是當滾動到底部的時候,再往會滾動的時候,就會出現沒到指定區域的頂部,對應的標籤已經變色了,從我底下提供的程式碼,
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
var scrtop=$(this).scrollTop();
$.each(circle,function(){
if(scrtop>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");
}
})}
可以看出,是因為符合了if(scrtop>=$($(this).attr("scrollto")).offset().top)這個條件,我有兩個問題,第一個是:例如到底部的序號6的時候,只要滑鼠滾動一點,就會讓序號5符合條件,所以就會出現沒到序號5對應的區域的頂部,序號5就變色了,那按道理,序號1,2,3,4也符合if(scrtop>=$($(this).attr("scrollto")).offset().top)這個條件啊,為什麼只有5變色了,而1, 2,3,,4沒變色啊?實在想不通,因為當滾動到6的時候,往回滾動一小段距離,頁面body的scrolltop就已經比序號1,2,3,4,5對應的區域的$(this).attr("scrollto" )).offset().top大了啊,應該1,2,3,4,5都變色啊?
第二個問題:順滾的時候,是完全符合預期效果的,到達指定區域頂部,對應的色標就變色,但是反滾的時候,就不行了,有什麼方法解決嗎?

第一個問題,只因你這暴力的
.siblings(),從 1~6 每次命中都會把其它的還原。第二個問題,反滾的時候到達頂部也是會變色的,不知道你的預期是什麼。