https://jsfiddle.net/yyx99080...
##當我點擊checkbox的時候也就是set它的時候,控制台會
輸出get value 和 set value,也就是說我設定他時候同時
也訪問了他。沒太明白這是為什麼?求dalao指點一下
业精于勤,荒于嬉;行成于思,毁于随。
v-model="allDone" 只是一个语法糖,相当于 :value="allDone" @input="allDone =$event.target.value"
v-model="allDone"
:value="allDone" @input="allDone =$event.target.value"
所以會發生先 set 後 get
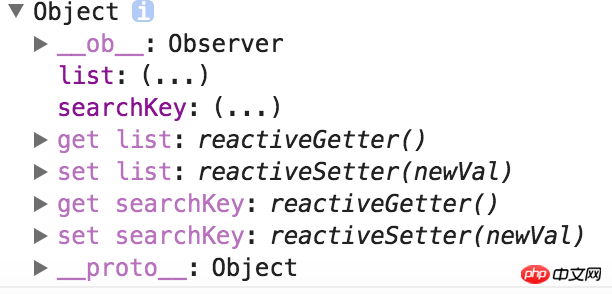
v-model本質上是v-bind和v-on的語法糖,上面的v-model="allDone"等價於v-bind:value="allDone" v-on:input="allDone = $event .target.value",而在vue中都有每個屬性都有兩個相對應的get和set方法,set和get方法分別在資料改變和存取的時候被調用,能夠監聽資料的變化。 可以把this.$data的資料印出來看,都有get,set方法的。
v-model="allDone"只是一个语法糖,相当于:value="allDone" @input="allDone =$event.target.value"所以會發生先 set 後 get
v-model本質上是v-bind和v-on的語法糖,上面的v-model="allDone"等價於v-bind:value="allDone" v-on:input="allDone = $event .target.value",而在vue中都有每個屬性都有兩個相對應的get和set方法,set和get方法分別在資料改變和存取的時候被調用,能夠監聽資料的變化。

可以把this.$data的資料印出來看,都有get,set方法的。