
'use strict';
var _prodInvariant = require('./reactProdInvariant');
var ReactPropTypeLocationNames = require('./ReactPropTypeLocationNames');
var ReactPropTypesSecret = require('./ReactPropTypesSecret');
var invariant = require('fbjs/lib/invariant');
var warning = require('fbjs/lib/warning');
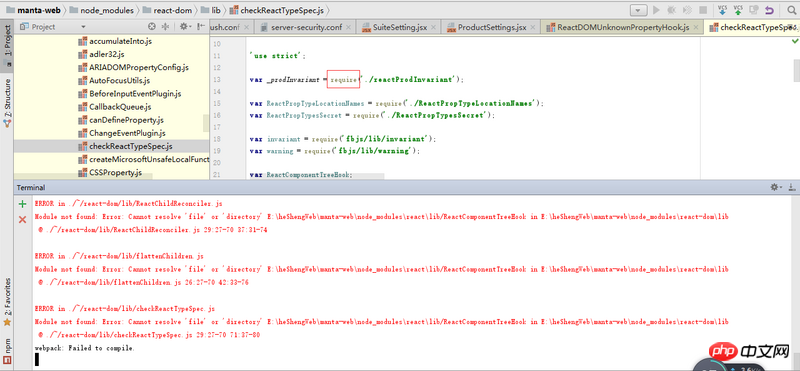
var ReactComponentTreeHook;吧公司的項目,拷到了本地 npm run local 爆了很多的錯,我找了一下文件基本開頭,還有都是react-dom開頭的都是這些,請問我哪裡錯了?怎麼解決呢
補充:
npm install 沒有報錯
我npm run build 爆了警告
WARNING in ./~/react/dist/react.min.js
Critical dependencies:
12:407-414 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react/dist/react.min.js 12:407-414
WARNING in ./~/react-dom/dist/react-dom.min.js
Critical dependencies:
12:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react-dom/dist/react-dom.min.js 12:478-485
這是要我裝react-dom.min.js嗎,但我公司的電腦也沒有裝啊...
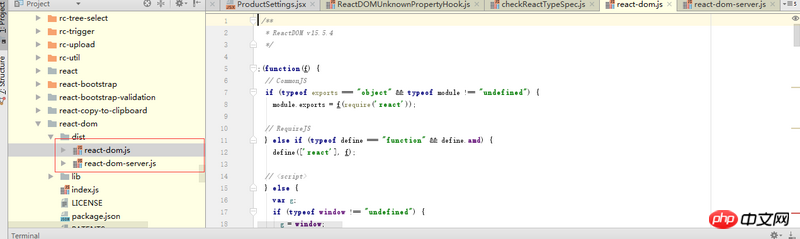
重新安裝一下npm套件試試,找不到react-dom的檔案
提示是找不到檔案(夾),不知道你是怎麼拷貝的,有沒有運行 npm i,也不知道你一個包裡是不是還有嵌套的包,初始化沒完全