 1.購物車的底層原理是怎麼樣的?怎樣才能完成統計?
1.購物車的底層原理是怎麼樣的?怎樣才能完成統計?
2.使用函數傳參做出來前半部分,後半部分該如何實現?
3.程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
//var oU = document.getElementsByTagName("u");
function fn(li){
var aBtn = li.getElementsByTagName("input");
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
aBtn[1].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
aBtn[0].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
//
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
</body>
</html>
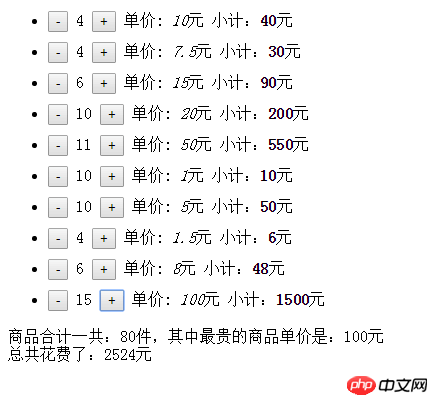
下面那部分的:商品合計一共n件,其中最貴的商品單價是a元,總共花費了b元的那部分該怎麼寫?
變數該如何賦值並統計最後的資料總和?
(程式碼和圖片已貼上)
我把程式碼全貼出來。你看一下
用物件導向來寫購物車再適合不過了,以下是es6程式碼
最好為每個方法加上勾子函數(onSave,onAdd,onRemove....),以實現重複使用,解耦
原理就是使用者在商品選擇頁點選加號的時候從資料來源拿到資料放到一個新陣列
接著得到一個新的陣列對象,就是購物車清單。
統計就是把陣列物件裡的價格欄位相加,至於你用什麼方法相加看你自己喜好,我用的reduce。
如果有減號,也要有對應的減去運算。