剛接觸vue,對於其中v-model有幾個疑問,例如在子元件中使用v-model,最終也是透過this.$emit('input', value) ,將數據返回給父組件。
那麼對於雙向綁定是否有限制啊?例如可以對父元件中data的key/value進行操作,那麼是否可以對父元件data中某項陣列的對應值進行操作?
另外就是是否可以對computed屬性中某數組進行雙向綁定操作? 
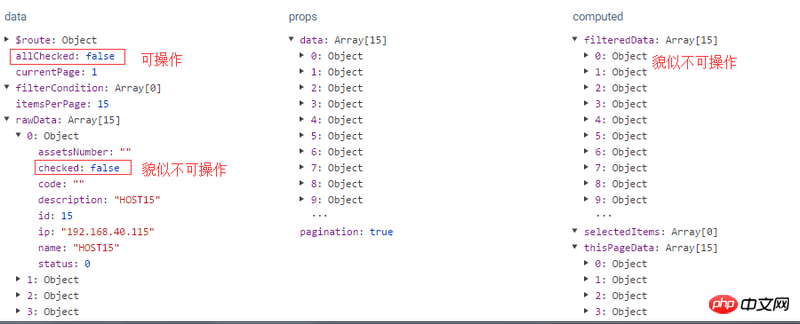
#鄙人試了下,看似如上圖的操作結果,所以想請告知下,如果可以 應該如何操作?
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkbox元件就是一般的checkbox按鈕,對樣式進行了統一控制,最後回傳的就是true和false
子元件與父元件的資料是單向流動的,這是為了防止子元件竄改父元件的資料造成混亂傳送門
父子元件不允許 計算屬性要自行實作set和get才行
子元件不能隨便修改父元件屬性值的
而computed計算屬性的驅動都是基於它所依賴的那個變數的,一般也不會對計算屬性做雙向綁定
類似的數據交互很多的話, 搞個vuex?
父元件(parent)可以對子元件的input事件寫method去操作parent的data中的陣列
計算屬性是支援set/get操作的, get就是預設操作(return value), set的參數接收你給的值, 在set中你可以寫一個this.$emit('xxx', value)透過事件傳出去, 如果xxx是'input', 那麼可以寫的更靈活
https://cn.vuejs.org/v2/guide...計算-setter