


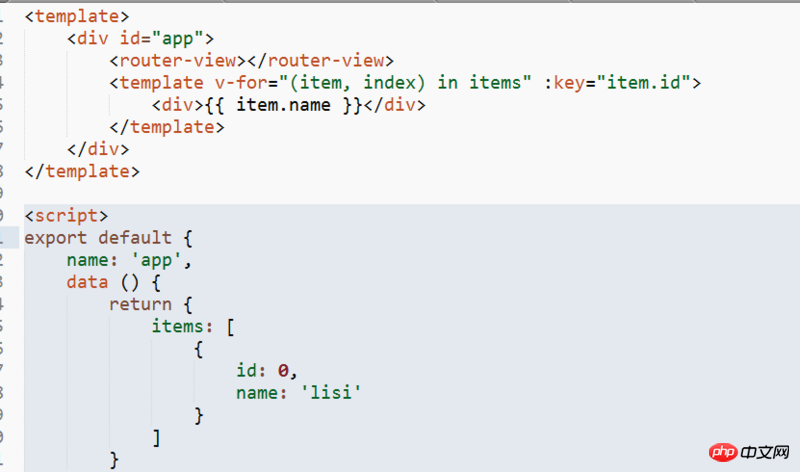
<template>
<p id="app">
<router-view></router-view>
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
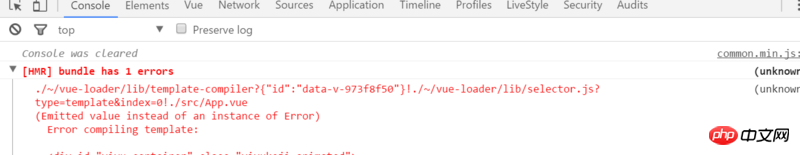
自己搞的小demo 也沒問題。不知道為什麼。
順便問下 :key 有什麼用?我才剛剛用。詳細說明下。 ###
問題解決::key要放在真正的html元素上,不能放在
程式碼修改為:
注意:
上面的程式碼可以解析為下面的程式碼:
上面的程式碼的:key=>綁定一個屬性
:等同於v-bind,有三種用法
在綁定 class 或 style 特性時,支援其它類型的值,如數組或物件
在綁定 prop 時,prop 必須在子組件中宣告。可以用修飾符指定不同的綁定型別
3.沒有參數時,可以綁定到一個包含鍵值對的物件。
vue.js的v-bind
:key的用處
建議多看看vue的官方文檔, vue小而美, 最重要的是, 文檔對國人友好, 基本上, 遇到不懂的知識點, 官方文檔上都有.
vue開始從這裡開始 介紹 - Vue.js
api看這裡 Vue api
vue實例 Markdown 編輯器 - Vue.js
其實以上連結vue官方文件上都有, 而且是互鏈.
多看看, 多練習, 多總結, 怎麼可能不懂呢!