例如:

#td 設定了寬度,span 未設定寬度。
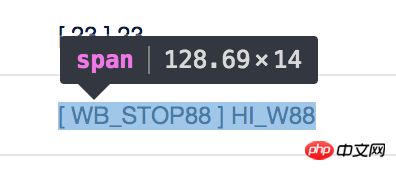
1.使用$.width() 取得的是整數寬度,$('td').width() 得到的是218px ,span 為129px
2.使用clientWidth ,取得不含邊距、boder的寬度 ,span寬度為0,td寬度為'218'
3.使用getComputedStyle,取得最終寬度,精確到小數點,但取得span 寬度為auto,td為217.5
如何取得未設定寬度元素的精確寬度(精確到小數點,以 px單位 顯示)?
用getClientBoundingRect()試試
雷雷
雷雷