在 github上看到一些專案readme.md的圖片位址是 http://raw.githubusercontent....使用者名稱/專案名稱/分支名稱/檔案路徑。這個是怎麼把文件上傳上去的呢?
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...
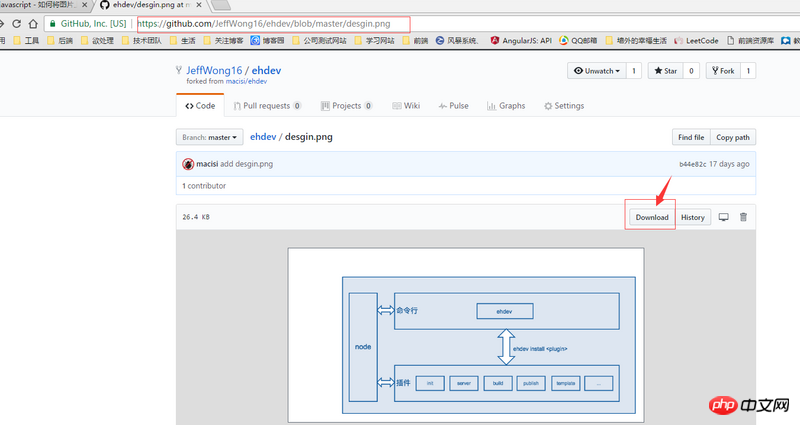
其實把問題想得有點複雜了,最簡單就是講需要上傳的文件放在專案裡面,上傳到github上。到檔案的頁面,點選download就可以跳到新的一頁,複製其URL就可以啦。
https://rawgit.com/Serves files from raw.githubusercontent.com, but with the correct content types.
順便說一句,在 issues 里面图片可以直接拖拽,这样会自动上传到https://cloud.githubusercontent.com
issues
https://cloud.githubusercontent.com
同時,在readme中使用圖片還可以在項目下方建造目錄存放這些圖片,markdown引用https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名來引用
https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名
其實把問題想得有點複雜了,最簡單就是講需要上傳的文件放在專案裡面,上傳到github上。到檔案的頁面,點選download就可以跳到新的一頁,複製其URL就可以啦。

https://rawgit.com/
Serves files from raw.githubusercontent.com, but with the correct content types.
順便說一句,在
issues里面图片可以直接拖拽,这样会自动上传到https://cloud.githubusercontent.com同時,在readme中使用圖片還可以在項目下方建造目錄存放這些圖片,markdown引用
https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名來引用