我使用vue2.0做的評論等功能,在點擊刪除按鈕彈出提示框的時候,我點擊了取消按鈕,然後點擊回覆評論按鈕依舊彈出刪除提示框。怎麼解決?
我是用這個方法關閉提示框的
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
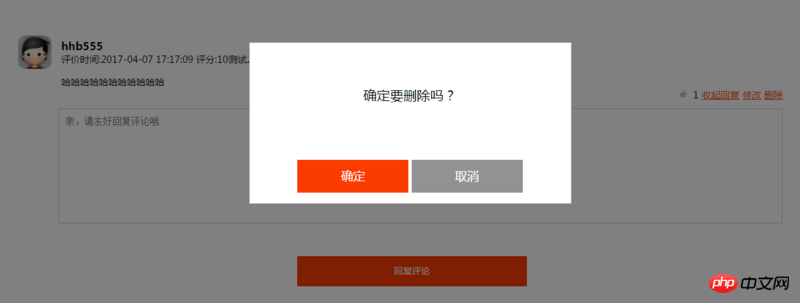
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]




你是不是把回覆留言上也綁了刪除的事件?
請問你回覆按鈕上的邏輯是什麼?