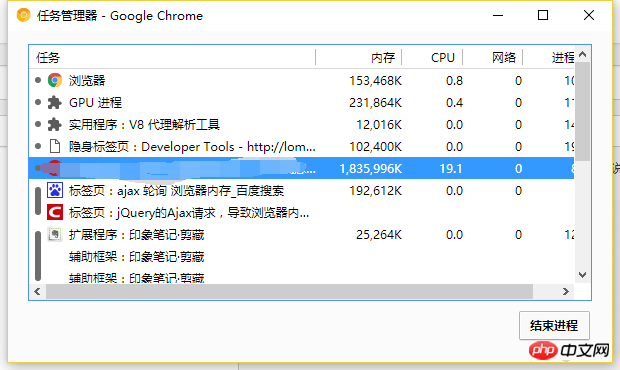
ajax輪詢導致瀏覽器記憶體每次遞增,我也查過相關資料,有說在complete中
完整ajax程式碼:
var Timer_getlastLog,ajax_flag;
Timer_getlastLog = setInterval(function () {
if(ajax_flag==true){
getLastLog(lastMsgId);
}
}, 1000);
function getLastLog(msgid) {
ajax_flag = false;
$.ajax({
type: 'post',
dataType: 'json',
url: 'url.html',
data: {msgid: msgid},
success: function (a) {
//此处省略其他的业务逻辑
lastMsgId=a.msgid;
ajax_flag = true;
},
});
}
像這樣,但是 記憶體開銷還是一直在增加,

#現在都已經快跑2個G了。不知道有什麼解決辦法嗎?暫時不考慮 socket。
補充:
1.我服務端,用的TP框架,然後有考慮過給一個while (true) 再給一個sleep(1);但是這樣導致,反復刷新頁面後,apache的內存開銷大增,產生擁堵,頁面無法正常載入顯示。這點也讓我很頭痛。
2. 我是參考了 http://blog.csdn.net/mlx212/a... 這篇文章對此程式碼的業務上的修改,不影響邏輯。
題主你這不是輪詢了,是無限遞歸,會爆機的;輪詢是有定時間隔的, setInterval。
你的程式碼有問題,輪詢對服務端才有壓力,前端和平時你訪問介面一樣
看啦你給的連結 ,不管error還是success都會執行自身 這不是無限遞歸嗎?
不用遞歸,用setInterval