我用的angular寫的,希望前端大神幫我看看。附上程式碼
html:
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
js:我的ueditor是在node_modules裡,本來是npm install ueditor --save的後來有問題就直接下載官網的然後拷貝進了node_modules/ueditor裡面。
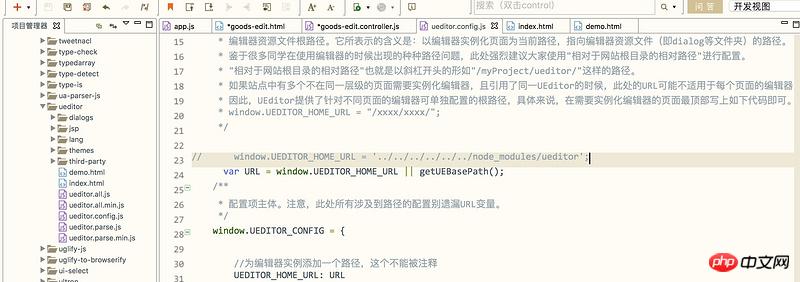
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../.. /../../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn /zh-cn.js';
進入控制器遍先初始化了這個函數this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
}表示不會配config文件,看官網說這裡url是寫ueditor的路徑,我怎麼寫都不對,求大神賜教。 
#這是出來的部分頁面:不過什麼樣式都沒有,我試了一下把頁面放在ueditor的資料夾裡寫是可以出來編輯器的,不過那個裡嗎的url什麼的都沒改。 
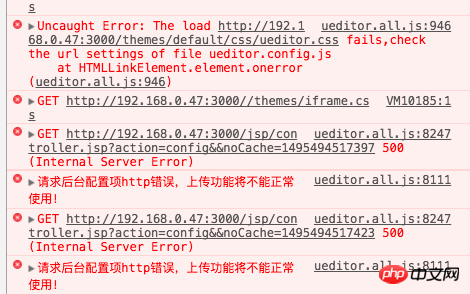
#下面這個是報錯訊息
#希望有做這塊經驗的大神幫我看看,感謝感謝。
试试把整个UEditor目录放在你的根目录下