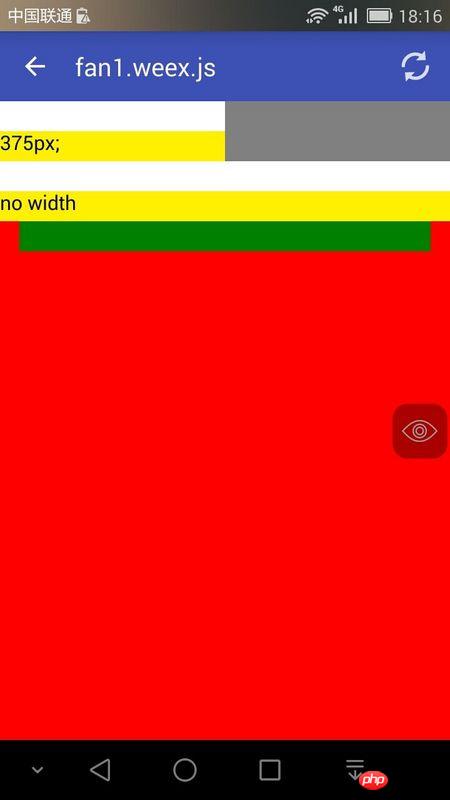
設定 list 元素下面的 cell 元素的 margin-left 值,結果實際展現效果是 margin-right值;
<list style="background-color:red; padding-left:32px;">
<cell style="height:50px; margin-left:32px; background-color:green;"></cell>
</list>左邊是list的padding-left,右邊是cell 的margin-left;
透過playground app 的座標功能查看,發現width 和height 的值都是對調的,也就是:width顯示成了height值,而height值顯示成了width值。
手機型號:華為榮耀6,安卓版本 4.4.2

你這兩句程式碼,能寫出這麼多頁嗎? 表示沒有看的很明白。如果是css的問題,可以試試flexbox來解決一下版面的問題