怎麼在前台透過input file選擇文件,傳到後台,後台怎麼讀取文件中的內容,是不是前台js裡得到 formData對象,透過ajax傳給後台,但是後台怎麼取到呢? 請各位幫忙看一下,有個例子更好!感謝...
補充:我想要前台的ajax的請求是怎樣的,包括怎麼獲取的input file的內容,另外後台,我想知道對應的Action裡該怎麼去接收文件,並讀取裡面的內容(能像java直接讀取檔一樣按行讀取),謝謝各位的解答
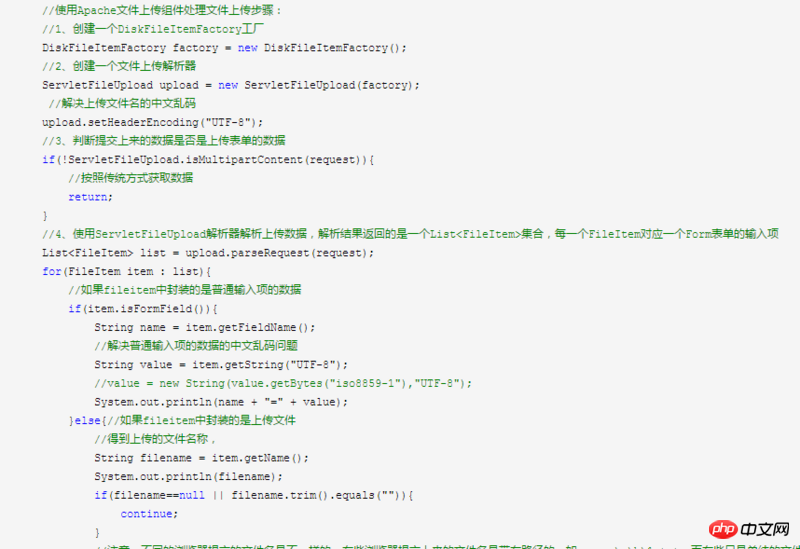
方法蠻多的,使用ServletFileUpload可實現後台讀取,前段時間寫過一個小例子,可以參考下http://www.gravel.club/2016/0...
頁面表單提交就可以了,後台用文件解析器去解析。
Struts的話不太清楚,不過大致都差不多,都是前台傳文件,後台接收,然後轉存到伺服器的硬碟中。這是很多專案的做法可以使用表單,也可以使用ajaxFileUpload插件
前台:用form表单 <form action="/upload" enctype="multipart/form-data" method="post"> <input type="file" name="file"/> <input type="submit" value="上传"> </form> 使用ajaxFileUpload <input type="file" id="file" name="file" /> $.ajaxFileUpload ( { url: '/upload', //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: 'file1', //文件上传域的ID dataType: 'json', //返回值类型 一般设置为json success: function (data, status) //服务器成功响应处理函数 { alert("成功"); }, error: function (data, status, e)//服务器响应失败处理函数 { alert(e); } } )
後台部分的就一個介面接收到檔案就可以了以SpringMVC為例
@RequestMapping("/upload") public void upload(@RequestParam("file") MultiPartFile file){ //这里获取到传上来的文件就可以做相关操作了 }
方法蠻多的,使用ServletFileUpload可實現後台讀取,前段時間寫過一個小例子,可以參考下
http://www.gravel.club/2016/0...
頁面表單提交就可以了,後台用文件解析器去解析。

Struts的話不太清楚,不過大致都差不多,都是前台傳文件,後台接收,然後轉存到伺服器的硬碟中。這是很多專案的做法
可以使用表單,也可以使用ajaxFileUpload插件
後台部分的就一個介面接收到檔案就可以了
以SpringMVC為例