
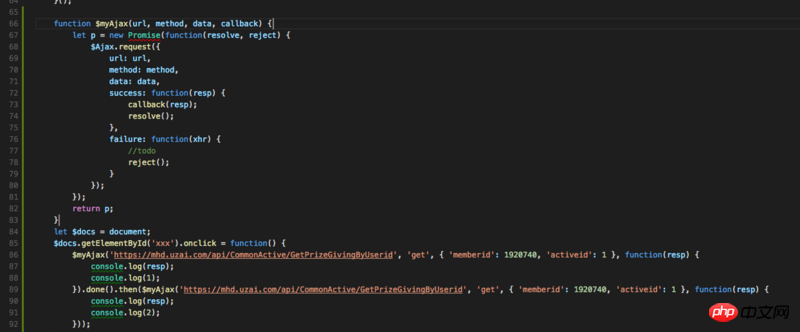
#程式碼如下:
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
也就是說有時候會先印出來2,然後再印出來1;
想要執行的順序是:1,2
請高手指點!
額, 你這個寫錯了,正確寫法如下
雷雷
你這寫法,就是說沒有調用reject函數,在成功觸發後,你的resp輸出的是什麼?
你需要用數組來保證佇列,用reduce來保證傳回值的疊加操作。
然後自己實作promise
推薦用終極方案 async。
首先,你要理解一點,
Promise不需要傳callback,Promise就是為了不傳callback回調的。先看下
Promise文法吧。建議看看阮一峰寫的教學:Promise
所有 promise 中的then 都是按順序調度立即執行,這些 then 中任意一個都無法影響或延誤對其他的呼叫。也就是你的第二個 ajax 是不會等第一個 ajax 請求晚再執行。 解決辦法
請貼出你的程式碼,而不是截圖,這是提問的一個小技巧哦,圖片不怎麼清晰。