我在vue-cli中的dev-server.js中寫了post的介面
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);然後在vue元件中用axios請求
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass };
this.axios.post('/api/login',loginParams).then(response => {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
console.log('reset');
this.$refs[formName].resetFields();
}
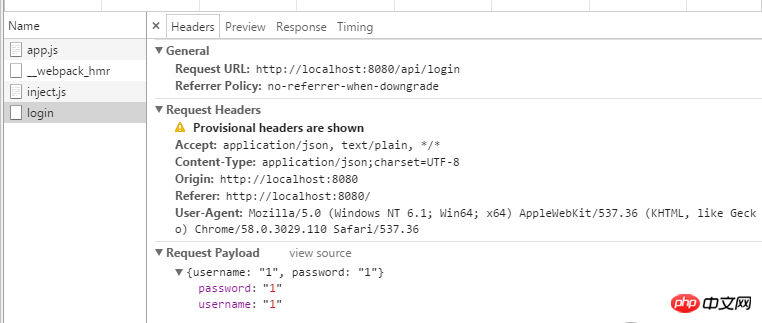
}當我請求時後端打出的req.body一直是空對象,但是我看了下瀏覽器明明是有post資料過去的

#我想問這是為啥==
#
問題應該出在你的
dev-server.js裡,你缺了對requestBody的正確處理,改成這樣:再試一次
你可以試試列印req或列印一個數字1看看請求有沒有進去。還可以res.send()一個值看能不能拿到。