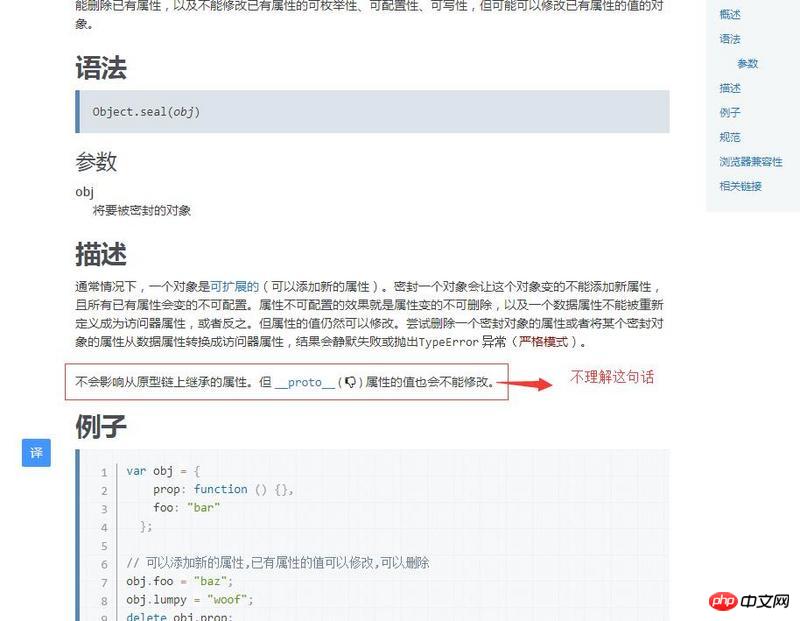
mdn的解釋是這樣的
#翻譯說的是不影響原型上繼承的屬性,但是__proto__屬性的值不能修改,然後自己就親自測試了一下,發現密封對象後原型可以刪除和修改,然後就不理解這句話的表達是否準確。 。 。
程式碼如下
let obj_origin, obj_changed;
function Person() {
this.name = 'sheng';
this.age = '25';
}
Person.prototype = {
constructor: Person,
sing () {
alert('sing');
},
prototypeTarget:'prototypeTarget'
};
obj_origin = new Person();
obj_changed = Object.seal(obj_origin);
delete obj_changed.name;
delete obj_changed.__proto__.prototypeTarget;
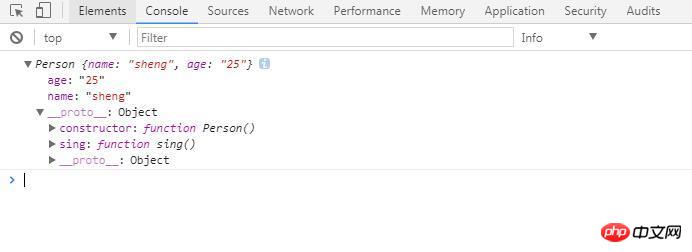
console.log(obj_changed);
原型上的prototypeTarget屬性被刪除了
通常情況下,一個物件是可擴展的(可以添加新的屬性)。密封一個物件會讓這個物件變的不能加入新屬性,且所有已有屬性會變的不可配置。屬性不可配置的效果就是屬性變的不可刪除,以及一個資料屬性不能被重新定義成為存取器屬性,或是反之。但屬性的值仍然可以修改。試著刪除一個密封物件的屬性或將某個密封物件的屬性從資料屬性轉換成存取器屬性,結果會靜默失敗或拋出TypeError 異常(嚴格模式)。
不會影響從原型鏈上繼承的屬性。但 proto 屬性的值也會不能修改。
資料來自:https://developer.mozilla.org...
_proto_是內部私有屬性 而不是原型屬性
詳情可閱讀 https://developer.mozilla.org...