
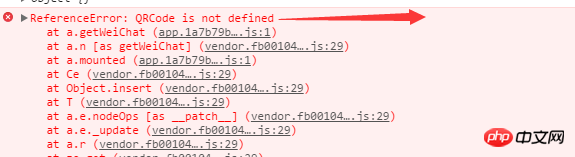
頁面報錯訊息,好像js庫,導入錯誤

#專案中引入方式
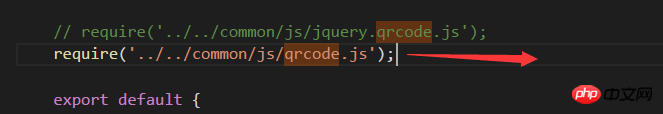
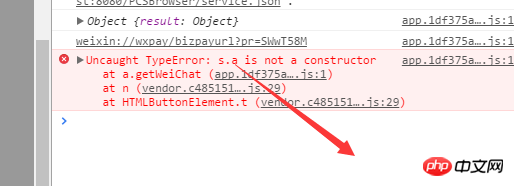
2、在專案中採取這種方式引用import QRCode from '../../common/js/qrcode.js',就不會報以上那個錯誤了,但是會報另一種錯誤,如下圖所示:
#我在專案中是這樣呼叫的:
let qrcode = new QRCode(qrcodeNode, {
width: 180,
height: 180,
colorDark: "#000000",
colorLight: "#ffffff"
});不知道是什麼原因,卡在這了~~~ 如有知道答案,請告知下,萬分感謝~
OK, 問題已經解決了,直接安裝
1、npm install qrcodejs2 --save
2、import QRCode from 'qrcodejs2'
就可以在Vue專案中使用了~~~
從'../../common/js/qrcode.js'導入QRCode