各位大神,我在這個地方定義了一個表單,但是到前端的
flask_Bootstrap呼叫就有點懵逼了。 。求助
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
上面寫的是一個表單,下面在前端使用flask_Bootstrap的wtf.quick_form
#{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
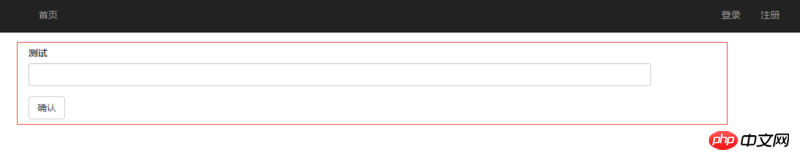
但是在前端顯示出來是這樣的

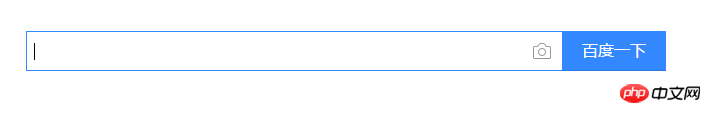
#我知道這樣顯示是正常,但我現在懵逼了,我不知道怎麼調成下面這樣。 。 。把確認按鈕放到表單框的旁邊。 。並且大小和高度和表單框一樣。 。求助各位大神。 。 。 
(1)內聯表單:
內聯表單中所有圖片描述元素都向左對齊,標籤並排,要建立內聯表單,需要在form標籤中加入class.form-inline
(2)render_kw
可以修改表單元素樣式,style就是CSS
參考:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
不上圖了,圖居然是飄在中間的。 。