需求:
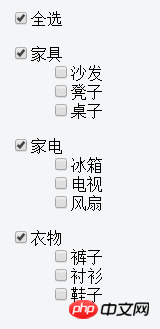
點擊家具,家電等子選單,它裡面的小選單也會全選,小選單少選一個就會取消其父選單的全選行為
現在的功能做到的是主體全選和子選單的關係,請問子選單和它的小選單要實現這種功能要怎麼做?
文字表達得不是很清晰,我直接上程式碼吧
https://jsfiddle.net/nj8u0nLo/1/
<p id="app">
<p>{{a}}</p>
<ul>
<li>
<p><input type="checkbox" v-model="selectAll">全选</p>
<dl v-for="v in list">
<dt><input type="checkbox" :value="v.id" v-model="selected">{{v.name}}</dt>
<dd v-for="n in v.sort"><input type="checkbox" :value="n.id">{{n.name}}</dd>
</dl>
</li>
</ul>
</p>new Vue ({
el: '#app',
data: {
list: [
{'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]},
{'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]}
],
selected: []
},
computed: {
selectAll: {
get: function(){
return this.list ? this.selected.length == this.list.length:false
},
set: function(value){
let selected=[]
if(value){
for(let i=0;i<this.list.length;i++){
selected.push(this.list[i].id)
}
this.selected=selected
}
}
}
},
created() {
for(let i=0;i<this.list.length;i++){
this.selected.push(this.list[i].id)
}
}
})
#全選是綁定一個boolean值的,但是子選單綁定是是一個數組,請問這種情況怎麼處理?或是有沒有案例讓我參考一下呢~虛心求教啊~! !




直接在html裡面操作就行了,用:checked屬性操作
寫了很爛的版本,肯對你是否要幫助