程式碼框架是vue webpack node
想在Vue寫的頁面中引入一個markdown插件editor.md https://github.com/pandao/edi... 作為一個模組
但是editor.md並不能透過npm安裝
editor.md外掛程式的html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor</title>
</head>
<body>
<p id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</p>
<link rel="stylesheet" href="css/editormd.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/editormd.min.js"></script>
<script type="text/javascript">
/* eslint-disable */
$(function () {
editormd("editormd", {
width: "98%",
height: 730,
path: "lib/", // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
</script>
</body>
</html>
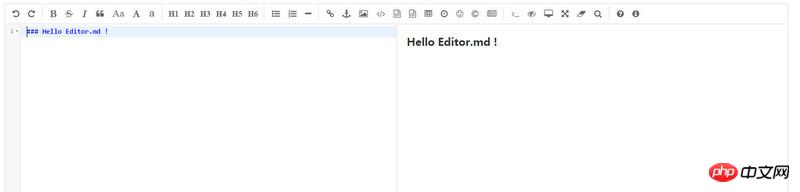
效果如下:
想把這個當做一個模組放到vue實現的頁面中,不知該如何做到
類似的第三方插件,都可以用這樣的方式組織成一個vue元件:
實例化之後,監聽實例提供的方法;然後再
$emit給使用者,再提供一些get方法來取得內部屬性,等等。具體的實作可以參考
vue-ueditor、vue-echarts類似的。使用方法:
我的具體實現:
先把editor.md需要的依賴(github上有)放到/static/editor.md/目錄下
MainEditor.vue 元件代碼:
/static/editor.md/css/editormd.min.css需要在html中另外引入vue元件位址(模仿vue-ueditor): https://github.com/LaveyD/vue...