<p class="content clearfix" :class='{active: isActive}'>
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>initData () {
let _this = this;
// this.loading = true;
this.$http.get('xxxxxxxxxxx', {
params: {
'key': '56b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items);
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
// console.log(_this.items);
}, (err) => {
console.log(err);
});
},透過$nextTick()方法取得items改變後的dom元素,本來好好的,可以取得的,後來也沒調啥啊啊啊啊啊啊,發現無法取得了,根本不渲染了啊啊啊啊啊啊啊啊啊啊,回滾後也一樣,日日日日! ! ! !什麼鬼啊啊啊啊啊
initData () {
let _this = this;
// this.loading = true;
this.$http.get(xxxxxxxxxxx, {
params: {
'key': '6b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items[0].picList);
for (var k = 0; k < _this.items.length; k++) {
var imgurl = _this.items[k].picList[0].imgurl;
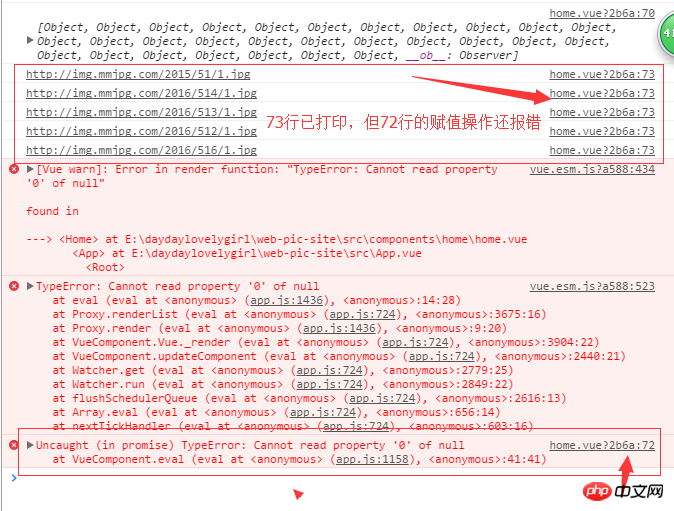
console.log(imgurl); //这一行能打印出来,但vue在上一行却报错
_this.items[k].imgurl = imgurl;
};
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
初始化的時候,
item.picList[0] 是否為undefined
如果是,那麼在讀取imgUrl的時候會報錯
如果不是.請貼出錯誤代碼