router.beforeEach((to, from, next) => {
nProgress.start()
console.log(store.getters.token)
if (store.getters.token) {
console.log(store.state.token)
if (!store.getters.role) {
console.log(store.getters.role)
reqData.req({
apiName: 'getUser'
}).then(res => {
res = res.data
if (res) {
if (res.code === '200') {
console.log(res)
let data = res.data
let routes = addRoutes[data.role]
store.commit('SET_NAME', data.name)
store.commit('SET_ROLE', data.role)
store.commit('SET_AVATAR', data.avatar)
router.addRoutes(routes)
next(to.path)
} else {
this.$message({
showClose: true,
message: res.message,
type: 'warning'
})
}
}
}).catch(err => {
console.log(err)
})
} else {
next()
}
} else {
next('/login')
nProgress.done()
}
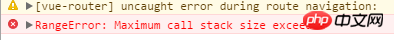
})報錯訊息:
#現在問題是第一次進來就死循環了,開始我的token是null,應該直接進入登錄頁面,但是死循環了,求高手幫忙看下,非常感謝!




next('/login')就會一直執行啊,例如你去到/發現沒有token,然後調到/login,然後又進入你的beforeEach發現還是沒有token,繼續去login。就會一直在login跳。 。 。我猜是這個router.beforeEach對你'/'這個路由也進行了判斷,這樣無論你進入哪個路由都會觸發一次判斷
我沒有這個路由