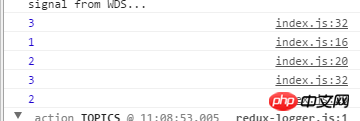
為何印出來的順序是31232?是不是我寫的不對?
class Home extends Component {
constructor(props) {
super(props);
console.log(1)
this.props.actions.fetchTopics({type: 'excellent'})
}
render() {
console.log(2)
return (
<p>
xxx
</p>
);
}
}
const mapStateToProps = state => {
console.log(3)
const { postsByReddit } = state
let topics = [],
results = postsByReddit['results']
if (results) topics = results.topics
return {
topics
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Home);
31232分為兩部分
一、312 第一次渲染組件props——>constructor——>render
二、32 組件更新props——>render