option = {
title: {
text: '堆叠区域图'
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data:['联盟广告']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'联盟广告',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[220, 220.1, 220.2, 220.2, 220.3, 220.4, 310]
},
]
};
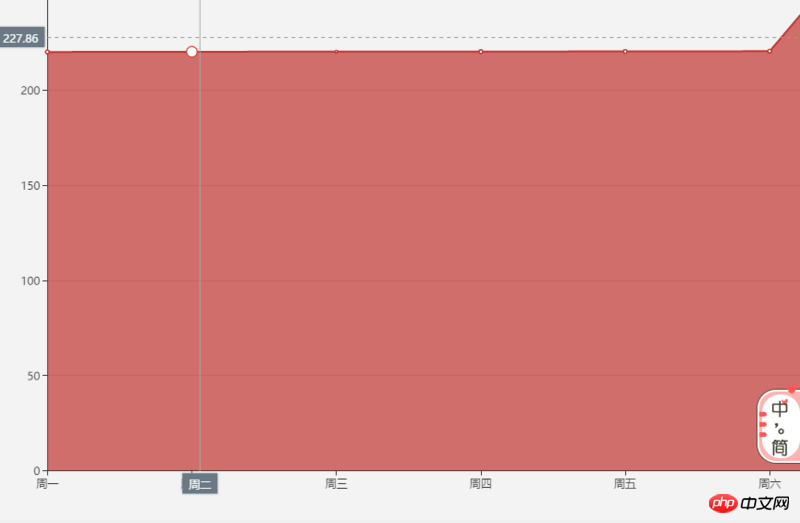
數量的差異都是小數點後面的 在這個圖上基本呈現出來就是沒有差異 控制哪一個參數可以放大這種差異

#做成類似這種 落差比較大的

謝謝啦
找到資料的最小值,將y軸最小值設定為你的資料的最小值