使用環境:debian8 firefox-45.8
請看:
<p>
<input class="left" type="text" />
<input class="search_btn" type="submit" value="搜索" />
</p>
css
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px; }
.search_btn { width:70px; height:30px; line-height:30px; }
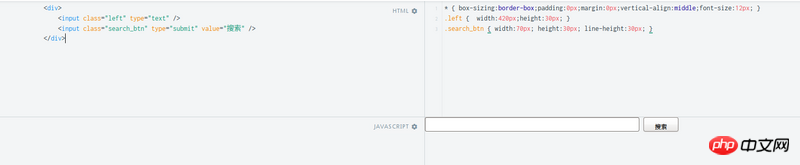
显示效果

#這裡有兩個問題:
1。 submit中的文字無法上下居中
設定了vertical-align:middle;無法讓文字 「搜尋」上下居中
「搜尋」兩個字偏靠下
2。兩個input的間距問題
有一種解釋,空格也佔據空間。
下面修改一個html結構,發現間距確實變小了一點,但是,為何仍舊沒有消失。
<p>
<input class="left" type="text" /><input class="search_btn" type="submit" value="搜索" />
</p>
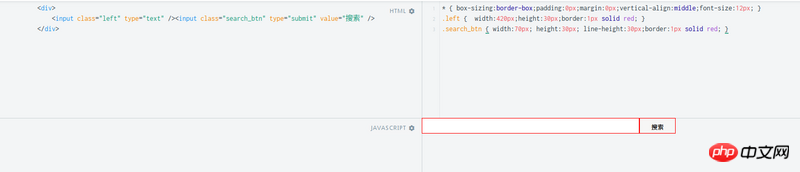
css不變,顯示效果如下:

為何還有間距?已經設定了padding:0px;margin:0px; ?
對input.left增加border ,將css修改為:
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;}
间隙还在。
#再對input.search_btn增加border
#* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;border:1px solid red; }
間隙消失

#請:1。如何將文字上下居中
2。如何详细解释问题2??
文字沒有居中原因:因為box-sizing設定為border-box,所以
height = 邊框+ 內邊距+ 內容區的高度,因為設定height為30px,邊框的預設寬度是middle,不同的瀏覽器具體用的像素值不一致,看下圖,firefox的middle用的是3px,所以內容區就剩下24px了;因為你設定行高為30px,所以如果你不設定height的話,自動計算的高度應該是30px + 3px + 3px = 36px,當你設定的高度小於36px的時候,下面超過的部分隱藏了,所以感覺像是沒有居中;你可以在瀏覽器中改變height的值查看效果;把.searchsearch -btn的line-height屬性去掉文字就居中了。對於行內元素來說,空格符會轉換為一個空格,因為在第一個p之後存在一個換行,換行符是空白符,所以轉換成了一個空格。改變html格式以後,還有間距,那可能是Firefox自己實現的button樣式,雖然有3px的邊框,但是看效果明顯邊框沒有那麼粗,估計firefox實現的時候在周圍會有2px的透明邊框,然後是1px的實線框。當明確設定border的時候,依照你的實現,應該就可以覆蓋預設的邊框實現方式,所以就沒有間隙了。