在已有專案中使用了錯誤的控制項類型:
#怎麼能方便的將UITextField替換成UILabel,而不用新建(拖曳)一個控制項。
UITextField
UILabel
感謝Chris的解惑;如果介面很多,可以指定Label#標記,在程式碼裡搜尋來快速定位到控制項.
Label
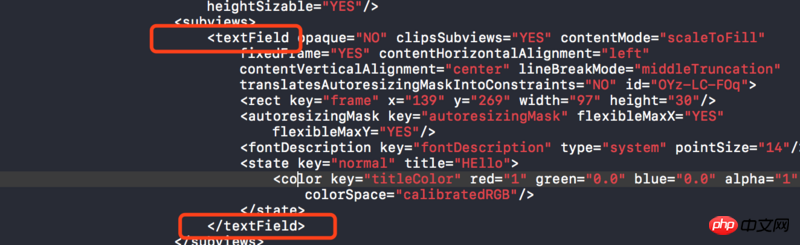
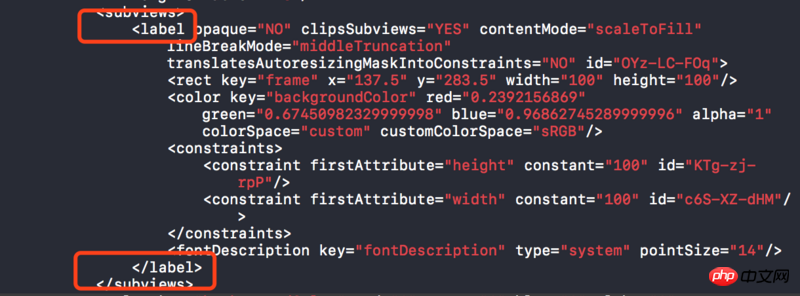
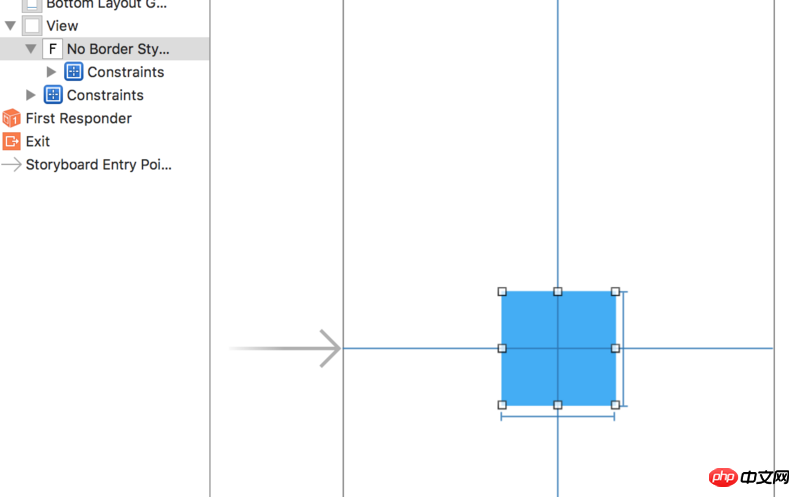
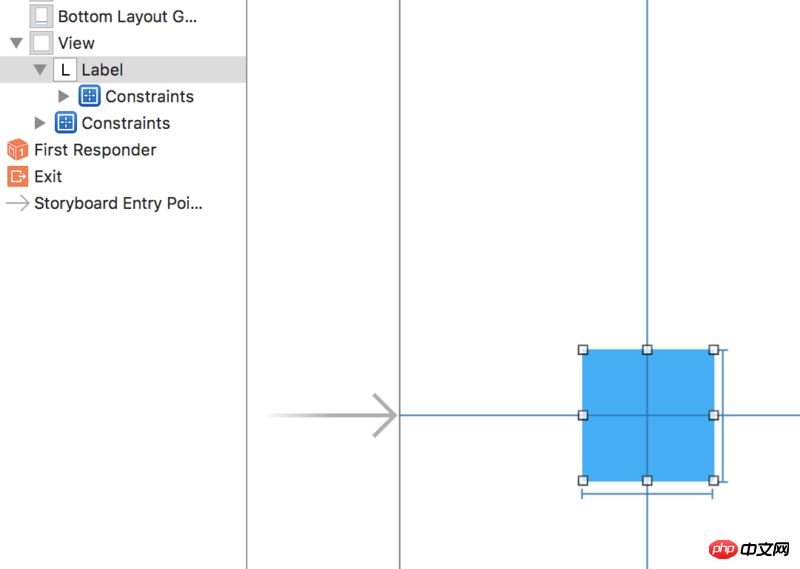
右鍵xib或storyboard, Open As -> Source Code . 找到textField,修改為label. 再用interface builder打開就可以了, 修改後會保留原來的約束和Frame.
法一:寫一個類別CustomTextField,繼承自UITextField,然後在可視化介面讓你的所有UITextField控制項繼承它
CustomTextField
UITextField控制項
在CustomTextField中禁掉所有觸摸事件,基本上就與UILabel的表現一致了如有必要,重寫UITextField的系統方法,不調用super方法,例如覆蓋掉UIAlertView的點擊事件
UIAlertView
-(void)dismissWithClickedButtonIndex:(NSInteger)buttonIndex animated:(BOOL)animated{ // [super dismissWithClickedButtonIndex:buttonIndex animated:animated]; return; }
法二:增加UITextField的分類擴展,然後利用runtime的method swizzling交換系統方法,這樣你所有的UITextField就會變得跟UILabel一樣了。 。 。慎用! ! !
最後總結,有這閒工夫不如還是一個刪除替換容易些
右鍵xib或storyboard, Open As -> Source Code . 找到textField,修改為label. 再用interface builder打開就可以了, 修改後會保留原來的約束和Frame.



法一:
寫一個類別
CustomTextField,繼承自UITextField,然後在可視化介面讓你的所有UITextField控制項繼承它在
CustomTextField中禁掉所有觸摸事件,基本上就與UILabel的表現一致了如有必要,重寫
UITextField的系統方法,不調用super方法,例如覆蓋掉UIAlertView的點擊事件法二:
增加
UITextField的分類擴展,然後利用runtime的method swizzling交換系統方法,這樣你所有的UITextField就會變得跟UILabel一樣了。 。 。慎用! ! !最後總結,有這閒工夫不如還是一個刪除替換容易些