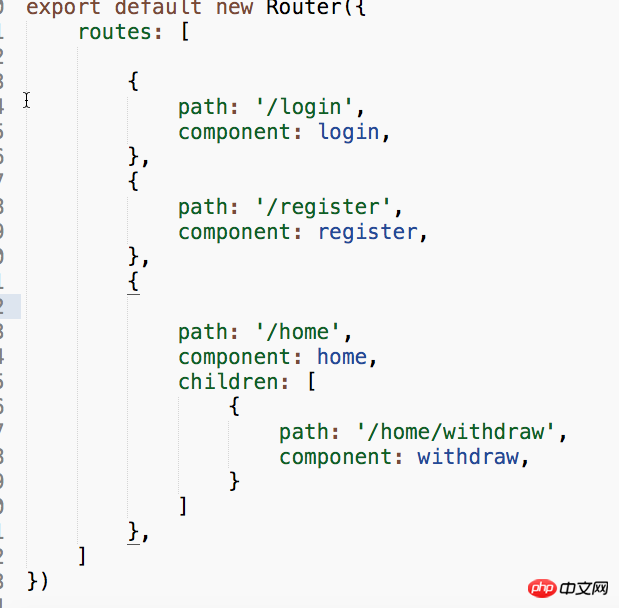
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/為什麼明明匹配了, 還是 home 元件?看了別人也是這麼寫,就我的配對不了。 
子路由的path無需寫父級的path,且無需/開頭,另外,需在父級組件設定 router-view才可以!以上是三個坑!
看了你在上面的回复,覺得你可以把
/home/withdraw寫到和/home平級,雖然看起來像是子路由,但是實際上是平級路由。