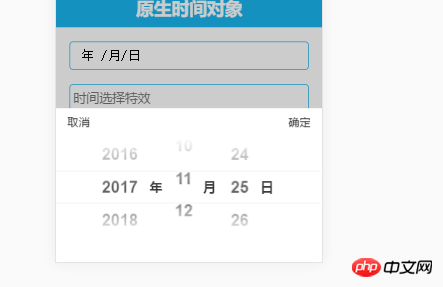
原生js寫的行動端日期選擇, 怎麼讓他是適配到頁面端。 。 。下面的程式碼不是我寫的。我是從網路上找過來的。
日期控制 位址連結:https://github.com/xfhxbb/lCa...
我是這上面下載過來了。 。
//触摸开始
function gearTouchStart(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
clearInterval(target["int_" + target.id]);
target["old_" + target.id] = e.targetTouches[0].screenY;
target["o_t_" + target.id] = (new Date()).getTime();
var top = target.getAttribute('top');
if (top) {
target["o_d_" + target.id] = parseFloat(top.replace(/em/g, ""));
} else {
target["o_d_" + target.id] = 0;
}
}
//手指移动
function gearTouchMove(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
target["new_" + target.id] = e.targetTouches[0].screenY;
target["n_t_" + target.id] = (new Date()).getTime();
//var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / target.clientHeight;
var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / 370;
target["pos_" + target.id] = target["o_d_" + target.id] + f;
target.style["-webkit-transform"] = 'translate3d(0,' + target["pos_" + target.id] + 'em,0)';
target.setAttribute('top', target["pos_" + target.id] + 'em');
}
//离开屏幕
function gearTouchEnd(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break;
}
}
var flag = (target["new_" + target.id] - target["old_" + target.id]) / (target["n_t_" + target.id] - target["o_t_" + target.id]);
if (Math.abs(flag) <= 0.2) {
target["spd_" + target.id] = (flag < 0 ? -0.08 : 0.08);
} else {
if (Math.abs(flag) <= 0.5) {
target["spd_" + target.id] = (flag < 0 ? -0.16 : 0.16);
} else {
target["spd_" + target.id] = flag / 2;
}
}
if (!target["pos_" + target.id]) {
target["pos_" + target.id] = 0;
}
rollGear(target);
}

在页面端怎么都没用。。。

#在行動端是可以捲動的。
需要讓他適配到頁面端。 。
謝邀.
pc端沒用是因為它所有綁定的事件都是touchstart、touchmove和touchend。你可以這樣改下試試:先在私有變數加仨變量,然後在init裡加段辨識pc端還是行動端的程式碼,辨識了確定仨變數是行動端事件還是pc端事件,最後所有的事件綁定都改成這仨變數就好了。
你截取的是實現動畫效果的那塊,看了綁定動畫的事件,全都綁定在touch 事件上,
應該本來就不支持滑鼠事件,試了下直接把這些動畫綁定到滑鼠事件是不匹配的。
首先你應該判斷是否 PC 端,
其中一個方法如下:
然後你可以對應綁定事件,對應關係如下:
對此參考:https://mobiforge.com/design-...
最後頁面端的拖曳動畫得你自己弄了。 。
另一個解決方案是先判斷 pc / 行動端,
在 pc 端上直接呼叫別的套件得了,
不用想這個本來針對行動端開發的套件如何適配頁面端的問題。
謝邀。
個人建議PC端和行動端分開寫,對於結構比較複雜的管理型系統,寫入響應式網頁比分別針對 PC 和行動寫兩個版本成本和技術風險都要高得多。而且就是從使用者體驗的角度來說,PC 和行動本來就有不同的體驗,分開寫也比較適合。純粹展示性的頁面寫響應式問題不大,用響應式CSS框架就可以解決。