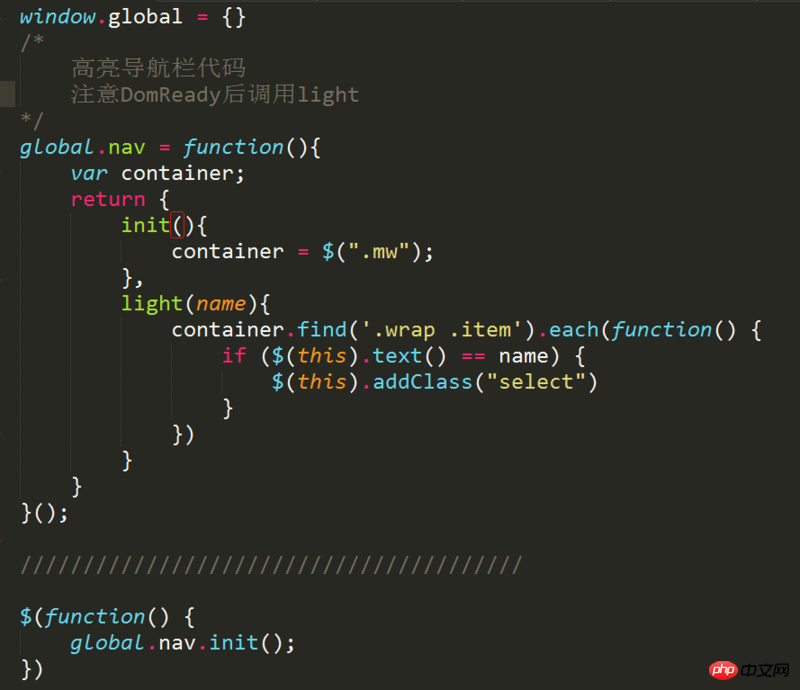
js程式碼

設定檔
var webpack = require('webpack');
var path = require('path');
var buildPath = path.resolve(__dirname, "./public/entry");
var nodemodulesPath = path.resolve(__dirname, './node_modules');
var TransferWebpackPlugin = require('transfer-webpack-plugin');
//
module.exports = {
entry: {
/*///////////////////////////////////////////////////////////////////*/
every: './public/entry/every.js',
/*///////////////////////////////////////////////////////////////////*/
},
output: {
path: buildPath,
filename: '[name].bundle.js'
},
resolve: {
extensions: ['', '.js', '.jsx'],
alias: {
'vue$': 'vue/dist/vue.js',
'~': path.join(__dirname, 'WEB-INF/jsp/manage/comp'),
'm': path.join(__dirname, 'public/module'),
}
},
module: {
loaders: [{
test: /\.css$/,
loader: 'style-loader!css-loader'
}, {
test: /\.vue$/,
loader: 'vue'
}, {
test: /\.js$/,
loader: 'babel-loader?presets[]=es2015',
exclude: [nodemodulesPath]
}, {
test: /\.jsx$/,
loader: 'babel-loader?presets[]=es2015!jsx-loader?harmony',
exclude: [nodemodulesPath]
}],
},
plugins: [
]
};
應該跟webpack環境有關,在我搭建的環境裡面global是關鍵字,不能被使用