現在我這邊有個想法,但之前沒有具體的做過,所以我不知道是否可行。舉個例子:
// 这是一个父组件
<Father />
// 这是一个子组件
<Son />父元件裡面可能包含多個被重複使用的子元件。父元件負責到server端拿數據,子元件負責渲染父元件拿到的數據。這都很正常。
現在有一個需求,需要讓子元件有一個過濾的功能。最簡單的例子就是一個清單頁,根據不同的過濾方式展現不同的數據。舉個例子,『選擇10號-12號的所有資料並展示』。如果將資料的操作放到父元件去做,那麼父元件會變得非常的臃腫,因為子元件會被引用多次。
我的設想是,把資料放到子元件的state上,讓子元件自己去管理,從而導致子元件的re-render。不過我沒有確實的做過這種功能的劃分,所以想來問下各位大神,我的設想是否可行?以後會不會有什麼限制?
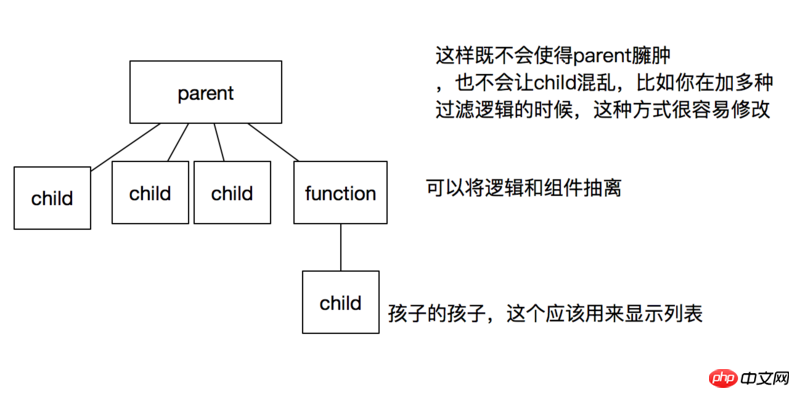
看了下好像有些人還不太懂我的意思,我貼個圖吧
根據篩選,展示不同的資料




可以把父組件作為單純的數據獲取組件,然後子組件中寫過濾的事件函數,只要子組件的setState就能觸發re-render的;至於渲染的數據,可以直接用父組件的數據,然後在render中做filter,用filter之後的資料去渲染。
就是要在father 裡面做網路請求,然後用props傳給son,子節點可能有好多,都一次次做網路請求不現實,這裡當父節點的資料發生變化當然能更新子節點了,因為都是單向資料流。
如果你的資料實在是太多不想用父節點來組織的話也可以用redux吧,不過有難度。
子元件應該是可高度重複使用的,傳入的資料決定渲染的內容。不同的過濾方法可以寫在子元件中,父元件傳入資料和過濾方式的編號,子元件根據這些條件渲染。
就需求而言:
Son拿到父組件的props,同時本地維護一份state,然後再維護一個filter state。初始化和componentWillReceiveProps時把父組件傳遞的props過濾一遍setState到子組件上。過濾操作時再呼叫一遍過濾函數處理父組件傳遞的props:因為傳遞的props是不變的,但是你組件的state或許由於過濾導致資料丟失什麼的。
更進一步:如果需要做過濾條件多組件共用或持久化儲存。那裡就得考慮redux之內的把過濾條件管理起來了。
講道理是應該放到子組件中的,這樣比較符合SRP(單一職責原則。
getData(filter1,filter2,filter3),子元件將filter1,filter2,filter3參數傳給父元件,父元件根據參數拉數據,拉完資料給子元件