點擊每個卡片就可以看到了錯誤訊息了
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
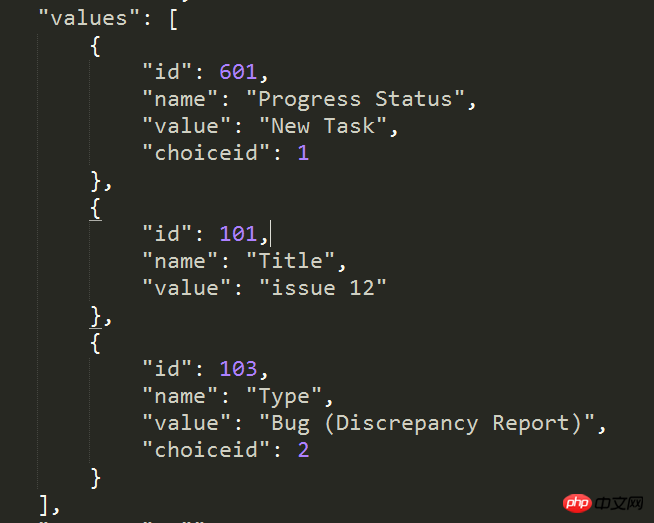
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



請把程式碼貼全撒
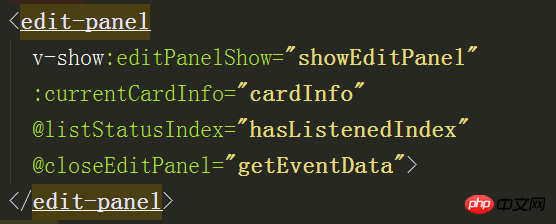
props裡面駝峰寫法的屬性在html裡面需要轉換成
-分割的屬性,所以edit-panel的currentCardInfo修改如下
雷雷
子組件中使用
來取得父組件傳遞的屬性值
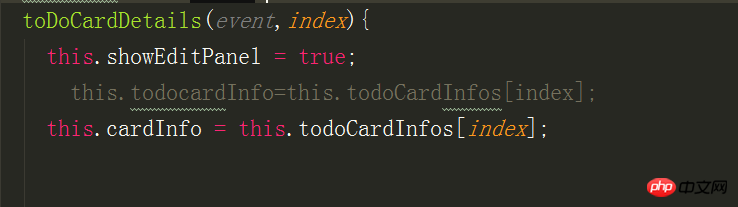
由於你
如果{{currentCardInfo.values[1].value}}中,currentCardInfo.values未定義,所以對於未定義的currentCardInfo.values,currentCardInfo.values[]所以要回報這個錯誤,解決方法是:在存取currentCardInfo.values[1]資料之前先判斷一下currentCardInfo.values是否存在:currentCardInfo.values
但是,我建議你把父元件中呼叫子元件的程式碼貼出來,方便進一步給出修改意見。不存在,那麼,後面的currentCardInfo.values[1].value就不會被運行。