<input type="text" id="txt" placeholder="输入要添加的文本" />
<button id="btn">加 </button>
<ul id="ul">
<li>11111</li>
<li>22</li>
<li>3333</li>
<li>4444</li>
</ul>
<script type="text/javascript">
var ul = document.getElementById("ul");
var lis = ul.getElementsByTagName('li');
var btn = document.getElementById("btn");
btn.onclick = function() { //动态添加li
var txt = document.getElementById("txt"),
txtValue = txt.value,
ali = document.createElement("li");
console.log(txt.value);
ali.innerHTML = txtValue;
ul.appendChild(ali);
}
ul.onmouseover = function(ev) {
var ev = ev || window.event; //获取发生事件 event 兼容 =====1
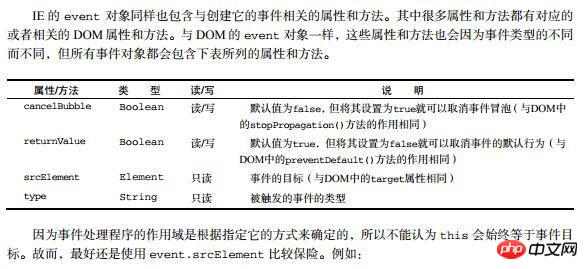
var target = ev.target || ev.srcElement; //获取真正被触发的元素 =====2
if (target.nodeName.toLocaleLowerCase() == 'li') {
//判断target是否是所需要的元素 正是因为这个判断 我们可以得到任何想要的元素 a li td 等等
target.style.background = "red";
}
}
ul.onmouseout = function(ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLocaleLowerCase() == 'li') {
target.style.background = "";
}
}
</script>
標註的1和2兩處的程式碼的寫法怎麼理解?看不懂= =哪來的api




ev是事件的參數,在ev中包含了事件觸發時的參數,例如click事件的ev中包含ev.pageX,ev.pageY,keydown事件中包ev.keyCode等,在ie中,ev是全域的可以透過window.event來獲取,在其他瀏覽器中都是作為參數傳入的。
function 中ev是event的縮寫,即事件。而事件的介面屬於瀏覽器端實作。
簡單來說:window/event屬於全域變量,只要在瀏覽器中執行,預設存在此變數。
主要是處理瀏覽器相容性
例如2
舊的ie瀏覽器,或是事件對應的元素需要用 ev.srcElement,而現在瀏覽器只需要使用 ev.target 就可以了
1和2都是為了相容IE事件的寫法。